Sebagai pengguna internet aktif, salah satu hal yang suka bikin bete itu kalau buka website dan loadingnya lama banget. Kalau ngga perlu-perlu amat mah saya suka langsung tutup si websitenya, dan ganti membuka website lain.
Kebetulan saya juga mengelola beberapa website, dan mau ngga mau kecepatan website jadi satu hal yang wajib saya perhatikan.
Bayangkan aja, kita udah optimasi sedemikian rupa agar blog masuk halaman pertama di google. Tapi ternyata visitor tidak jadi masuk ke website, hanya karena kecepatan website atau blog kita yang lambat banget. Mending kalau sekedar blog aja, kalau website jualan? tentunya rugi cukup lumayan.

Pemilik website atau blog seringkali tidak optimasi kecepatan websitenya. Biasanya karena terbatas di skill teknis sih (saya salah satunya).
Nah di artikel ini saya tuliskan seputar cara mempercepat website. Hal yang bisa anda temukan di artikel ini:
- Pentingnya kecepatan website
- Cara mempercepat loading website ala newbie
- Referensi lain untuk hal yang lebih teknis
Anda bisa lompat langsung ke cara mempercepat loading dengan klik pada link di atas.
PENTINGNYA KECEPATAN WEBSITE
Pentingnya kecepatan website untuk sukses online, saya pikir wajib kita perhatikan. Terlepas dari visitor kita datang dari mesin pencari, atau dari sosial media, setiap visitor pasti berharap kalau link yang dia klik bisa terbuka dengan cepat. Kalau lemot, ya kabur mencari website lain.
Udah banyak penjelasan tentang pentingnya kecepatan loading website. Salah satunya dari Google sendiri di tahun 2018 kemarin.
Seperti yang diulas oleh Neil Patel. 53% dari visitor yang menggunakan smartphone meninggalkan website yang loadingnya di atas 3 detik. Masalahnya, sekarang sebagian besar visitor menggunakan smarthone untuk browsing di internet. Tentunya hal ini ngga bisa kita abaikan begitu saja bukan?
Mau ngga mau kita harus usahakan sebisa mungkin agar halaman web di situs pribadi ataupun situs jualan online bisa dibuka dengan cepat.
CARA MEMPERCEPAT LOADING BLOG ATAU WEBSITE
Berikut ini adalah langkah-langkah cara mempercepat loading blog atau website anda dengan mudah.
- Tes kecepatan blog atau website terlebih dulu. Ini sebagai benchmark/perbandingan hasil optimasi nanti.
- Gunakan plugin seperlunya. Hindari penggunaan plugin yang terlalu banyak dan tidak diperlukan.
- Cek sarana yang digunakan visitor untuk akses blog/website. Apakah dari smartphone, pc, atau tablet?
- Lakukan optimasi image. Ini salah satu faktor penting karena image merupakan penyumbang terbesar lambatnya website.
- Gunakan theme wordpress yang ringan.
- Jangan gunakan hal yang tidak perlu. Misalnya autoplay video atau musik saat visitor datang ke website.
- Gunakan plugin caching di wordpress.
- Manfaatkan plugin optimasi database.
- Aktifkan anti hotlinking di cPanel.
- Hindari menggunakan image di artikel dengan hotlinking.
- Gunakan hosting yang bagus dan berkualitas.
OK, silahkan baca untuk detailnya dibawah ini ya.
Catatan; Cara mempercepat loading website yang di tulis disini berdasarkan kemampuan optimasi website saya yang masih seadanya. Jika rekan-rekan membutuhkan hal yang lebih teknis atau advance, saya tuliskan nanti sumber referensinya.
Di artikel ini sini saya optimasi website dengan CMS worpress. Untuk CMS lain saya kurang tahu.

1. TES KECEPATAN LOADING BLOG/WEBSITE
Hal pertama yang saya lakukan adalah cek kecepatan website atau blog terlebih dulu. Ini dilakukan biar kita punya gambaran hasil sebelum dan setelah proses optimasi dilakukan ntar.
Cara cek kecepatan website atau blog cukup mudah. Kita bisa gunakan berbagai tools uji kecepatan blog atau website yang gratis. Beberapa yang sering dijadikan referensi antara lain;
- Gtmetrix.com
- Pingdom
- webpagetest
- Test my site dari think with Google
- Google Page Speed Insight
Masalahnya, seringkali hasil dari setiap tools uji kecepatan website di atas berbeda-beda hasilnya. Lalu mana yang kita pilih?
Kalau saya mah pilih yang umum digunakan aja sih; Gtmetrix dan Pingdom. Sisa yang lainnya untuk perbandingan aja.
Hal yang saya lihat adalah di kolom Fully Loaded Time (di Gtmetrix) dan kolom Load Time (di Pingdom tools).
Silahkan lihat juga detail dari hasil ujinya. Di Gtmetrix anda bisa temukan hasil beserta rekomendasi optimasi dalam kolom warna. Di Pingdom Tools, berupa penilaian dalam huruf.
Tambahan;
Silahkan cek juga secara langsung blog anda. Buka langsung melalui smartphone dengan koneksi internet yang ada (3G/4G), jangan menggunakan wifi. Kira-kira blog anda bisa terbuka dengan cepat atau ngga?
Setelah mendapatkan gambaran awal, baru kita masuk ke langkah optimasi selanjutnya.
2. GUNAKAN PLUGIN SEPERLUNYA
Saya sering lihat blog yang menggunakan banyak sekali plugin. Ngga apa-apa jika memang diperlukan mah, dan pluginnya tidak membuat berat website. Jadi masalah kalau banyak dari plugin tersebut sebenarnya ngga diperlukan, fungsinya tumpang tindih, atau kurang bagus.
Pada dasarnya, kita gunakan plugin yang penting saja. Sisanya baru disesuaikan dengan kebutuhan.
- Plugin SEO. Bisa gunakan Yoast, All In One SEO, SEO Framework, atau Rank Math.
- Plugin keamanan dasar. Bisa gunakan Loginizer, wordfence, atau sejenisnya.
- Plugin tambahan lain. Install yang fungsinya benar-benar diperlukan di web anda saja.
Kita bisa delete plugin lain yang inactive/tidak digunakan.
Sebagai catatan, lihat juga fungsi yang dibutuhkan apakah sudah ada di plugin yang sudah di install?
Misalnya saja plugin sitemap. Kita ngga perlu install lagi karena fungsi sitemap sudah tersedia di hampir semua plugin SEO. Contoh lainnya plugin redirect, bisa kita delete karena udah ada di plugin SEO seperti Rank Math.
3. CEK SARANA YANG DIGUNAKAN VISITOR
Maksudnya disini adalah, sebagian besar visitor menggunakan apa saat membuka website kita. Apakah menggunakan dekstop PC/Laptop, atau smartphone?
Hal ini bisa dilihat kalau anda udah pasang Google Analytics atau websitenya di daftarkan ke Google Search Console. Jika belum pakai, lewati aja dulu langkah yang ini mah.
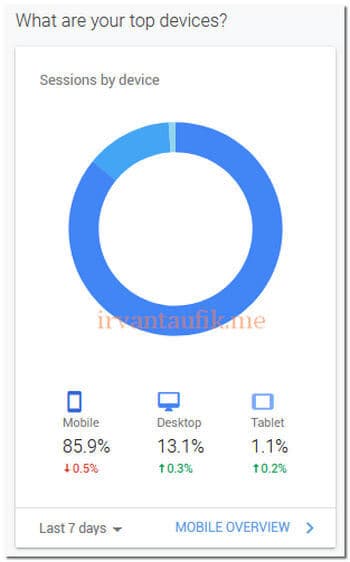
Google Analytics
Silahkan buka google analytics blog/website anda. Lalu cek di kolom What are your top devices?

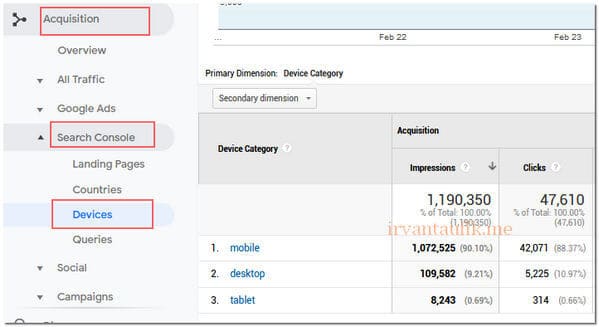
Jika ingin lebih detail bisa masuk ke menu Acquisition, lalu klik menu Search Console, dan klik menu Devices.

Dari kedua cara di atas, kita bisa lihat sebagian besar visitor website menggunakan apa saat membuka website kita. Di website saya di atas, sebagian besar menggunakan HP/Smartphone.
*catatan: data ini muncul kalau google analytics dan search console di sambungkan.
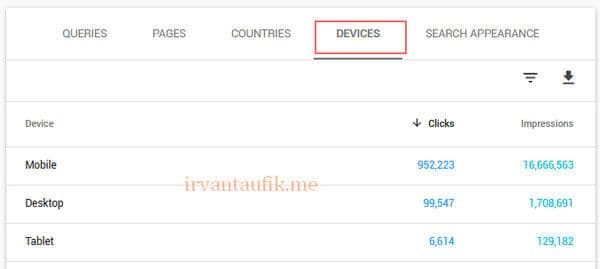
Google Search Console
Kita juga bisa lihat data devices visitor dari google search console. Silahkan login pada google search console, lalu klik menu Performance. Selanjutnya lihat kolom Devices.

Dari dua langkah di atas, apa yang perlu kita lakukan?
Tergantung banyaknya visitor menggunakan apa. Di website saya di atas, sebagian besar visitor menggunakan Smartphone. Saya melakukan penyesuaian di blog dengan cara menghilangkan widget di sidebar yang tidak perlu.
Di theme yang responsive, sidebar berubah posisi berada di bawah artikel saat dibuka dari smartphone. Ini jadinya ngga efektif. Visitor jarang sekali scroll sampai bawah artikel, sehingga si sidebar ngga terlihat. Jadi lebih baik dihilangkan saja widgetnya. Lumayan ntar bikin website lebih ringan.
Kasusnya bisa berbeda jika visitor website anda kebanyakan menggunakan Desktop PC/Laptop. Widget di sidebar bisa dibiarkan saja.
OK, setelah ini kita menuju ke langkah selanjutnya.
4. LAKUKAN OPTIMASI IMAGE
Silahkan cek image, gambar, atau foto yang dipasang di artikel website. Apakah ukurannya besar?
Banyak banget blogger yang menggunakan image dengan ukuran besar tanpa di optimasi terlebih dulu. Hal ini yang biasanya bikin website kita jadi lemot. Saat image di optimasi, biasanya langsung terasa perubahan pada kecepatan loading website atau blog. Apalagi jika blognya menggunakan banyak gambar, misal blog wisata. Perubahan setelah di optimasi lumayan terasa.
Hal yang di cek disini;
1. Besarnya Image
Sebisa mungkin, gunakan image dengan ukuran sekecil mungkin. Jangan gunakan gambar yang besarnya sampai di atas 1 mb.
Biasanya image dari smartphone atau kamera digital memiliki ukuran yang besar.
2. Dimensi Image
Nah, banyak juga blogger yang menggunakan dimensi image yang terlalu besar. Cukup banyak yang menggunakan image berukuran sampai di atas 1500 pixel di websitenya.
Untuk keperluan artikel, gunakan dimensi image/foto secukupnya saja. Biasanya ukuran 600-800 pixel juga sudah cukup kok. Jika image berukuran penuh memang diperlukan, anda bisa setting agar yang muncul di halaman adalah image berdimensi kecil, dengan link ke image berukuran full/penuh.
Cara Optimasi Image
Untungnya, cara optimasi image sendiri cukup mudah.
Saat mau upload image baru, silahkan gunakan software editing gratis seperti photoscape untuk memperkecil ukuran dan dimensi image. Setelahnya, anda baru upload ke website.
Jika image sudah terpasang di website, kita juga bisa ubah besar dan dimensinya menggunakan plugin tertentu. Tinggal install di blog, lalu aktifkan, tunggu sampai selesai.
Plugin yang bisa digunakan antara lain:
Saya sarankan untuk optimasi image di website, karena hasilnya terasa banget nanti ke kecepatan website. Jika penasaran, silahkan cek lagi kecepatan loading artikel di website setelah anda melakukan optimasi image. Ada perubahan ngga?
Selanjutnya, kita masuk ke setting tambahan untuk mempercepat wordpress.
5. GUNAKAN THEME WORDPRESS YANG RINGAN
Sebisa mungkin gunakan theme wordpress yang ringan di website anda. Seringkali salah satu penyebab lambatnya loading blog karena theme yang digunakan kurang bagus.
Cara paling mudah adalah gunakan theme yang populer, mempunyai review yang bagus dari blogger lain, dan mudah di setting sesuai keinginan. Banyak kok theme gratisan dengan fitur yang bagus, dengan kecepatan loading yang OK juga. Silahkan pilah-pilih saja di menu theme di dalam wordpress.
Salah satu provider theme yang bagus adalah Mythemeshop.com. Di sana anda bisa menggunakan theme premium/berbayar, atau menggunakan sejumlah theme gratis yang tersedia. Meskipun gratis, fiturnya lumayan lengkap dan bagus kok.
Btw, bisa di cek juga artikel pengalaman saya mengganti theme wordpress dan pengaruhnya, di blog yang sudah berjalan lama.
Jika anda mengganti theme, jangan lupa untuk sesuaikan kembali dimensi thumbnail image untuk artikel, featured image, dan sebagainya. Bisa dilakukan otomatis dengan memakai plugin seperti Force regenerate thumbnail. Setelah selesai di regenerate, plugin ini bisa anda uninstall.
6. JANGAN GUNAKAN HAL YANG TIDAK PERLU
Pernah buka blog yang otomatis memutar lagu atau video saat di akses? Jenis efek seperti ini berasa banget ke kecepatan loading web. Ada baiknya dihindari.
Hal lain yang juga tidak perlu dilakukan di era sekarang; menambahkan efek ke blog. Misalnya efek hujan salju, kursor visitor berubah, dan sejenisnya. Dulu mungkin keren pakai yang ginian, cuma sekarang udah bukan zaman Friendster lagi.
Memasang widget kalender di sidebar? coba pikirkan lagi apakah diperlukan?
Memasang running tex di website? Kalau jenis website berita yang posting banyak artikel setiap hari, fitur ini masuk akal. Tapi untuk website biasa atau blog pribadi? kemungkinan besar bakal sedikit yang klik link di running text.
6. GUNAKAN PLUGIN CACHING
Nah dari sini kita mulai masuk ke hal teknis.
Salah satu hal yang membantu banget mempercepat website adalah dengan menggunakan bantuan plugin caching di blog kita.
Saat visitor datang ke web, si website akan memanggil database artikel, terus generate halaman artikel, lalu baru disajikan ke visitor tersebut. Hal ini terus berulang dilakukan saat visitor datang ke blog. Jika visitor blog kita banyak? tentunya kinerja server akan berat sekali.
Hal ini bisa di optimasi dengan menggunakan plugin cache. Cara kerja utama plugin cache adalah dengan menghasilkan halaman statis dari setiap artikel yang ada di blog/website.
Saat visitor datang ke website, halaman statis inilah yang akan disajikan. Si halaman satis ini sendiri tidak membebani kinerja server, sehingga pada akhirnya loading website jadi lebih cepat.
Anda bisa gunakan plugin cache premium/berbayar, ataupun plugin gratisan. Banyak plugin gratisan yang tersedia di wordpress dengan kinerja yang bagus banget.
Beberapa plugin cache yang populer antara lain;
- W3 Total Cache
- Super Cache
- WP Fastest Cache
- Swift Performance Lite
- Litespeed Cache
- WP Rocket (premium/berbayar)
- dan sebagainya
Saya sendiri pakai plugin Litespeed Cache. Alasannya karena kebetulan server hosting saya pakai Litespeed Server. Nah, Litespeed sendiri adalah salah satu web server populer, dan cukup banyak digunakan oleh penyedia hosting.
Salah satu hosting di Indonesia yang menggunakan Liteserver dan support plugin LS cache adalah Dewaweb. Hosting Dewaweb secara default udah support LS cache, dan juga Platinum Partner Litespeed. Buat anda yang mengerti teknis, hosting ini juga sudah support HTTP/2 + QUIC + Brotli, dan juga Redish Caching.
Karena plugin Litespeed cache dikeluarkan langsung oleh LiteSpeed Web Server, maka plugin ini akan mendukung banget.
Cara Install dan Setting LiteSpeed Cache
Saya tuliskan cara install dan setting LiteSpeed plugin yang saya gunakan saja ya.
- Silahkan install LiteSpeed Cache (LS Cache) di wordpress anda. Klik di menu plugin, lalu klik Add New. Kemudian search dengan kata kunci LiteSpeed Cache.
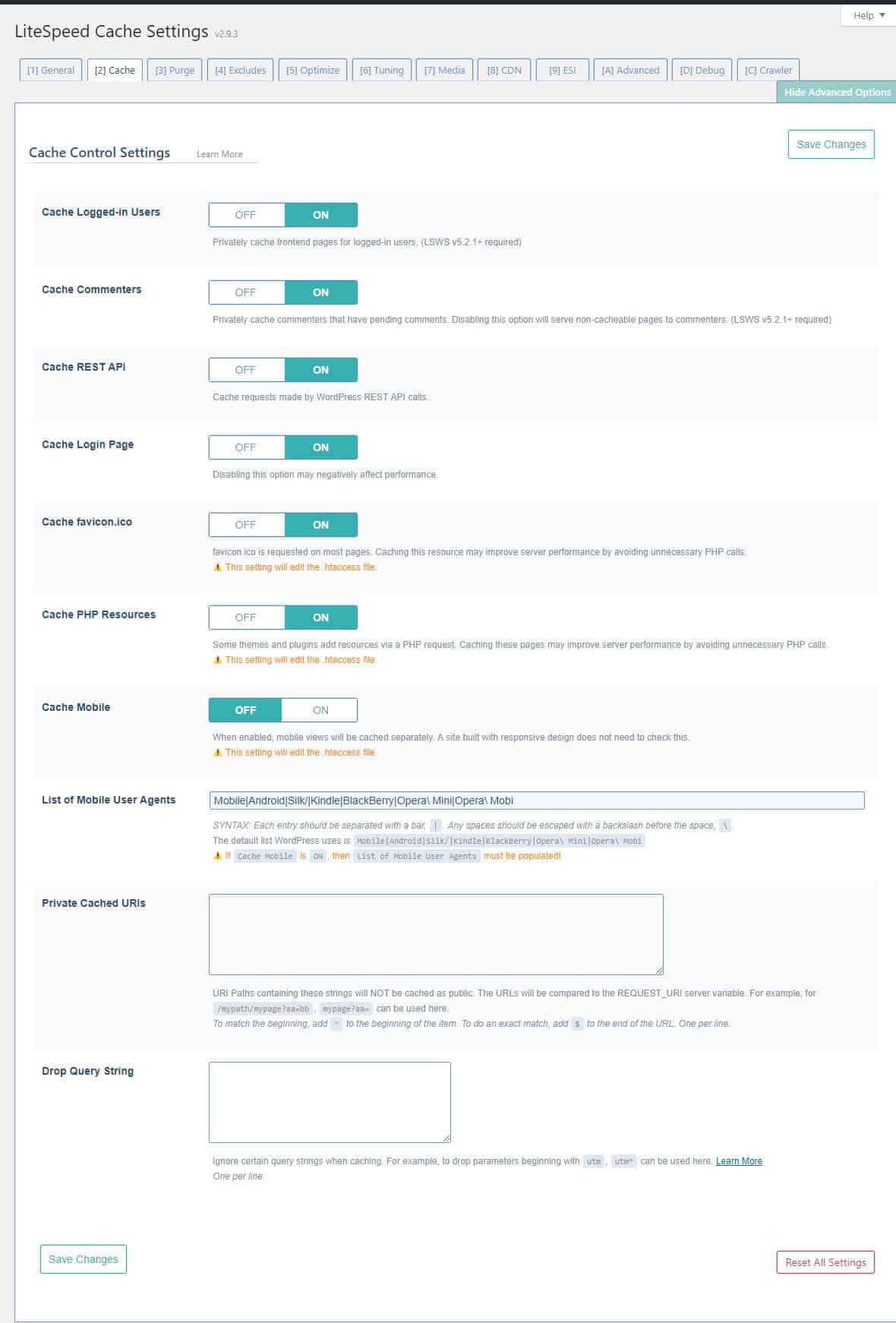
- Aktifkan plugin, lalu buka menu Setting di LiteSpeed Cache. Nanti akan muncul banyak tab menu.
- Di tab General, pastikan LS cache aktif.
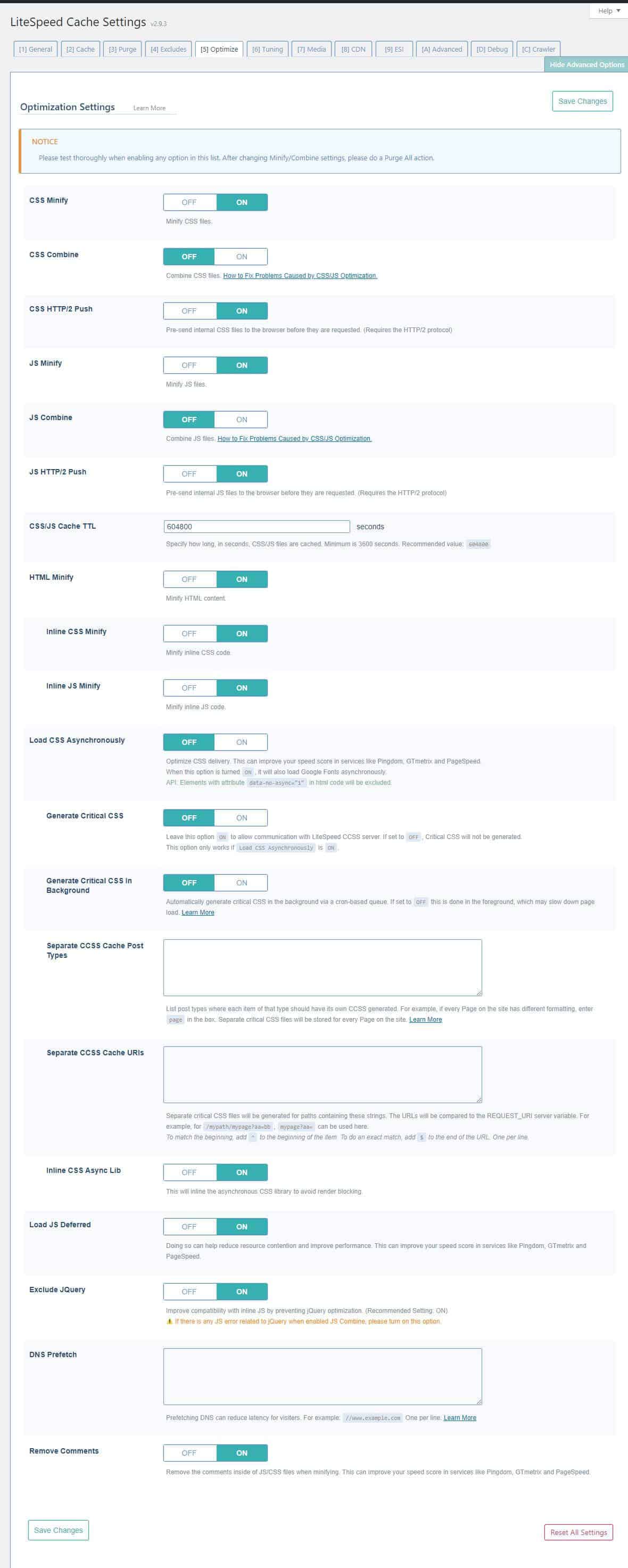
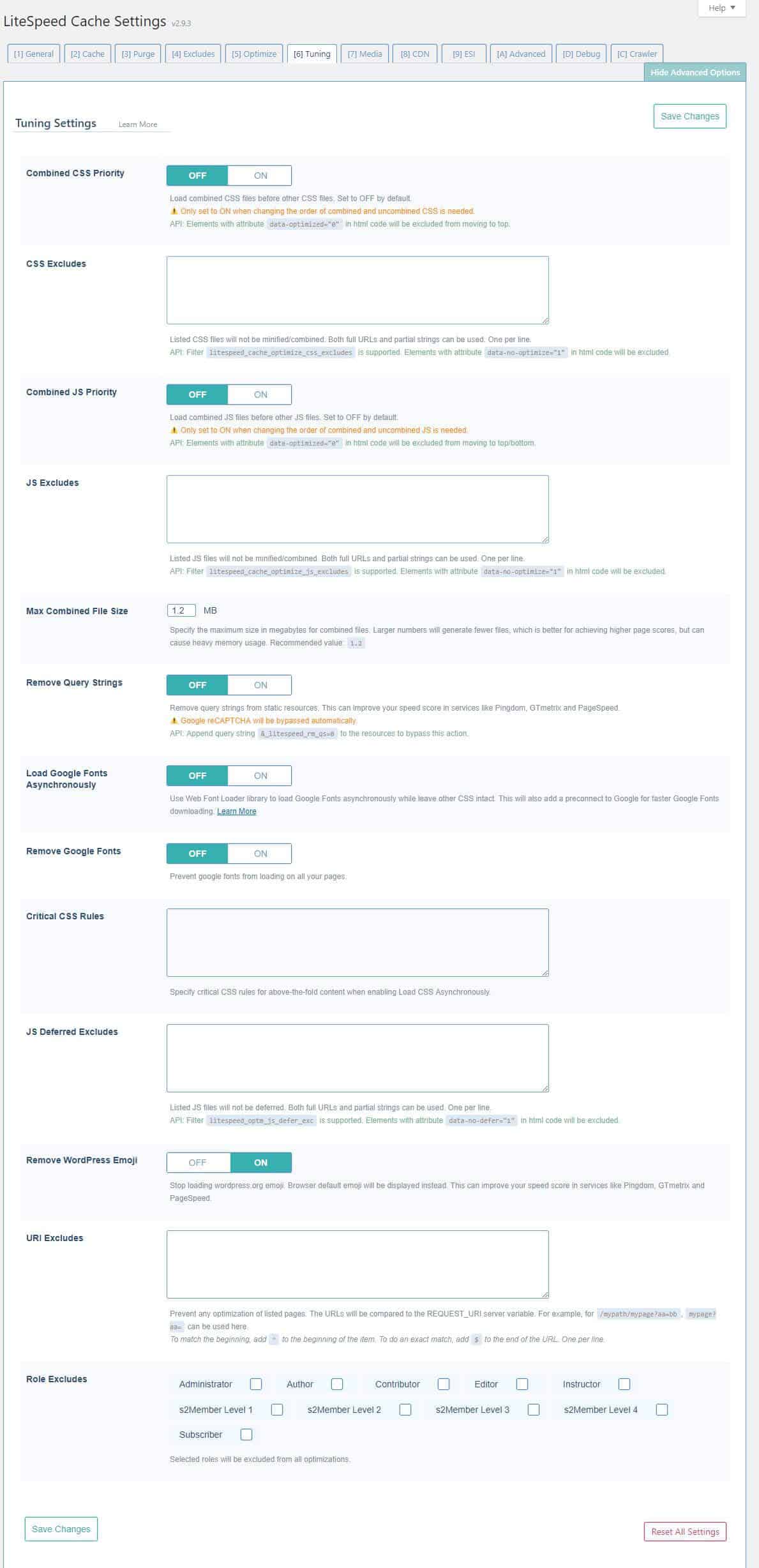
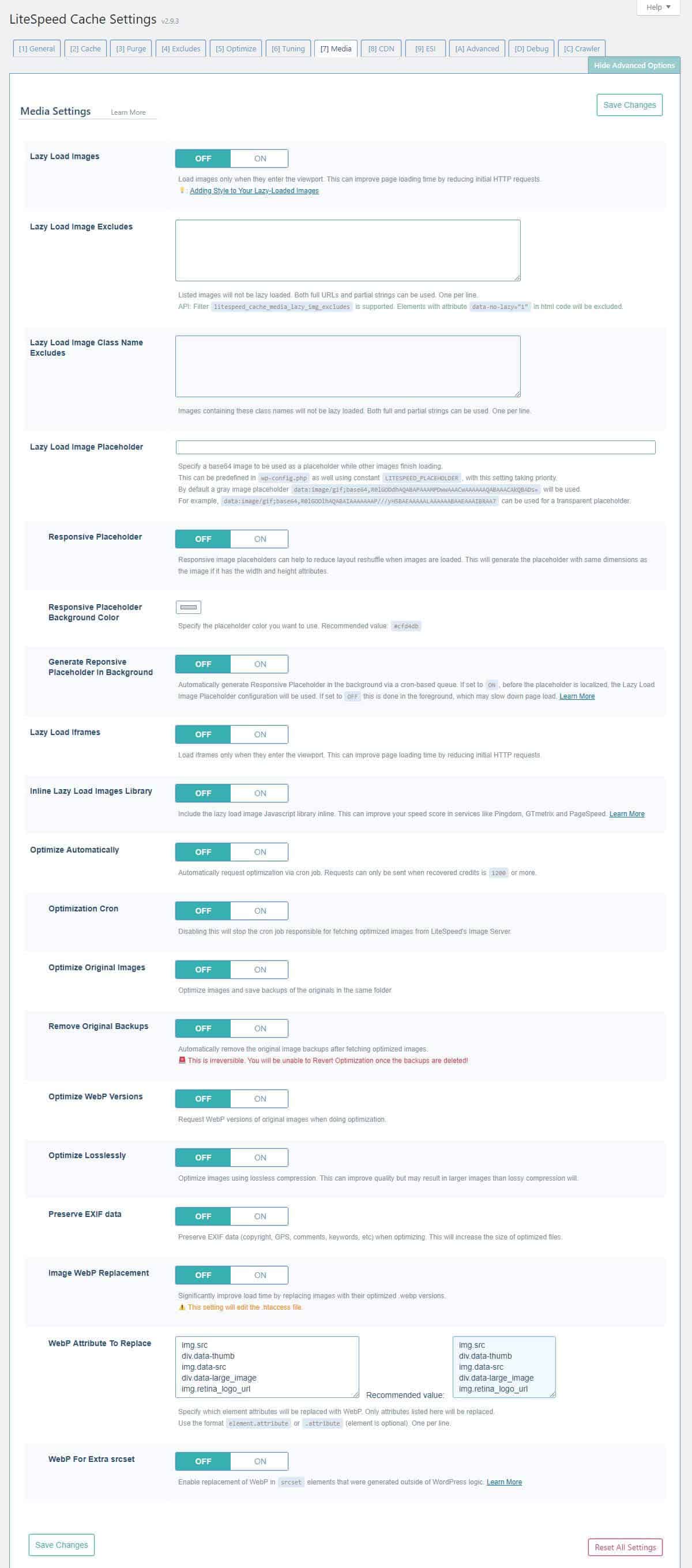
- Selanjutnya saya hanya setting pada menu-menu tertentu saja. Setting yang saya gunakan bisa rekan-rekan lihat pada gambar dibawah ini (klik pada gambar untuk versi besar, agar lebih jelas).




Untuk membersihkan cache secara manual. silahkan buka menu Litespeed Cache, lalu pilih menu Manage. Dari sana silahkan pilih yang diinginkan.
Kira-kira begitu saja sih setting plugin LS cache yang saya gunakan. Settingnya masih standar aja, karena saya masih terbatas dalam pemahaman fungsinya. Tapi, sejauh ini mah hasilnya lumayan sih.
Btw, barangkali ada yang bertanya kenapa saya tidak ceklis pilihan combine CSS dan JS, itu karena pengalaman pribadi aja sih.
Di theme yang saya gunakan, seringkali terjadi error saat dilakukan combine CSS dan JS. Jika dilihat dari segi banyaknya request (via gtmetrix) memang lebih sedikit kalau di combine. Tapi dari segi speed loading saya tidak melihat perbedaan.
7. GUNAKAN PLUGIN OPTIMASI DATABASE
Hal lain yang bisa kita lakukan adalah optimasi database website. Setelah sekian lama berjalan, seringkali terdapat banyak “jejak” di database, bekas dari plugin yang pernah kita install, theme lama yang pernah dipakai, komentar spam, dll. Jika dibiarkan terus, bisa memperlambat loading website juga.
Cara optimasi database disini kita manfaatin plugin aja. Bisa menggunakan fungsi DB optimizer di plugin Litespeed Cache (di menu Manage), atau install plugin lain seperti WP Optimize.
Tinggal install, aktifkan, lalu ikuti petunjuk di menunya. Cukup mudah kok penggunaannya.
8. AKTIFKAN SETTING ANTI HOTLINKING DI CPANEL
Misal website anda punya image yang bagus. Lalu image tersebut banyak digunakan oleh website lain, tapi mereka tidak upload image anda di server mereka sendiri. Yang mereka lakukan adalah copy url/link image di website anda, lalu digunakan langsung di website mereka.
Tindakan ini biasa disebut hotlinking.
Jika image anda di hotlink oleh banyak website, bisa menyebabkan kinerja server lebih berat, dan juga jatah bandwith berkurang. Pada akhirnya website anda jadi lambat. Hal ini bisa dicegah dengan cara mengaktifkan fitur Hotlink Protection di cPanel masing-masing.

Caranya settingnya;
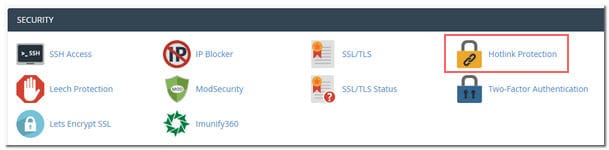
- Buka cPanel website anda, lalu lihat menu Security.
- Pilih menu Hotlink Protection.
- Setting Enable pada hotlink protection
- Pada menu URLs to allow access:, masukan website yang anda izinkan untuk melakukan hotlinking. Misalnya saja website anda yang lain, google, sosmed seperti facebook, twitter, pinterest, dll
- Di menu Block direct access for the following extensions, masukan ekstensi file yang ingin anda blok dari hotlink. Misalnya image (.jpg, .png, .gif), dokumen (.pdf, .doc, .docx, dll), .zip, .rar, .mp4, dan lain sebagainya.
9. HINDARI PENGGUNAAN IMAGE DENGAN HOTLINKING
Tidak disarankan menggunakan image dari website lain dengan cara hotlinking. Memang sih hal ini bisa menghemat bandwith hosting kita. Tapi, biasanya menyebabkan loading web lebih lambat.
Loading website akan terasa lebih lemot jika server website yang gambarnya kita pakai lambat/kurang bagus.
10. GUNAKAN HOSTING YANG BAGUS
Hosting yang berkualitas memiliki server dengan setting optimal. Seringkali hanya dengan pindah ke hosting yang lebih bagus aja, loading website kita bisa lebih cepat 1-4 detik.
Saat memilih hosting, bisa perhatikan beberapa hal berikut ini;
- pastikan menggunakan SSD server. Kecepatan SSD jauh lebih baik di bandingkan dengan HDD biasa.
- pilih Cloud Hosting jika perlu. Anda bisa menemukan layanan cloud hosting indonesia, salah satunya di Dewaweb.
- pilih spesifikasi hosting yang memadai. Bisa konsultasikan ke support hosting, atau googling.
REFERENSI LAIN
Seperti yang saya sebutkan di awal, hal yang saya tulis disini masih bersifat dasar dan hanya berdasarkan pengalaman sendiri saja. Anda bisa mencari tutorial optimasi kecepatan website yang lebih lengkap dari orang yang lebih ahli.
Beberapa artikel tentang teknis optimasi website yang bisa anda baca;
- Review wordpress cache plugin
- Tutorial swift performance plugin
- Panduan setting Litespeed Cache di Dewaweb
- Review theme ringan dan gratis
OK, artikel seputar pentingnya kecepatan website ini sampai sini aja kyknya. Semoga berguna untuk anda ya.
F.A.Q
Kenapa loading website harus cepat?Jika website anda loadingnya lambat, ada kemungkinan visitor menutup website tanpa sempat berkunjung. Tentunya ini akan merugikan anda, apalagi jika website jualan online.
Apakah harus mengeluarkan biaya tambahan?
Anda bisa menggunakan berbagai plugin wordpress gratis yang tersedia. Tapi ada kemungkinan biaya tambahan jika harus pindah dari hosting yang anda gunakan sekarang ke hosting yang lebih bagus.
Apa plugin cache terbaik untuk mempercepat loading website?
Jawabannya bisa berbeda-beda, tapi untuk saya pribadi saat ini menggunakan plugin Litespeed Cache gratis dan hasilnya memuaskan.
Apa hal pertama yang dilihat saat optimasi?
Hal pertama yang saya lihat adalah image di website, seringkali website menggunakan ukuran image yang terlalu besar. Selanjutnya adalah optimasi database, baru dilanjut ke langkah-langkah lain di artikel ini.
Apakah kecepatan website berpengaruh pada ranking di Google?
Pagespeed termasuk salah satu ranking factor, meski porsinya kecil. Meski demikian, tentunya kita ingin visitor betah berkunjung bukan? sebisa mungkin website kita bisa dibuka secepat mungkin oleh visitor.
Rekomendasi theme wordpress yang bagus loadingnya?
Saya saat ini menggunakan theme Generatepress, dan theme dari Mythemeshop, juga cukup puas. Banyak theme wordpress lain yang juga memiliki speed loading yang bagus, anda bisa cari reviewnya dengan googling langsung.

sangat menginspirasi mas
Kak cara untuk diblogger ada enggk?
keren kak, terimakasih
cara bikin background kotak warna kuning,biru,dll seperti di post ini, yang enteng pakai apa ya mas ? sya mau berenti pakai page builder, berat 🙁
sebagai pemula dan masih awam dalam hal ini dapat tercerahkan dengan pengetahuan ini… sukses Terus…
klu sekarang pakai hosting dan paket yg mana mas ? sya coba cek, cepet juga hostingnya di rating google nya.
Luar biasa akang ini, mantap … selain LS apa lagi kang?
dawane,,,, 🤣🤣🤣
Mantul banget.. langsung saya coba praktekan di blog saya.
Keren banget kang.. lengkap..
Kalau cara saya untuk mengecilkan ukuran gambar, saya cukup menggunakan ukuran 600×400 px, formatnya PNG, lalu di kompres menggunakan compressor tools. Terima kasih banyak atas pembahasannya min 🙂
Ada setting plugin w3total cache ngga mas? Ngikutin tutorial di web malah eror haha
kurang tahu sy om, sama saya juga malah error pas pakai plugin yang ini mah wkwkk