Saya sudah beberapa tahun menggunakan theme Wordpress Generatepress. Review Generatepress theme, tutorial cara menggunakan, juga tips dan triknya saya tuliskan disini.
Sebagai catatan, saya ngga menguasai css, html, ataupun php. Jadi, review ini berdasarkan mata saya yang awam tentang hal teknis.
Materi artikel ini lebih cocok untuk rekan-rekan yang awam seperti saya. Biar saat awal pakai Generatepress, ngga pusing dan ngahuleng seperti saya dulu.
Tentang Theme Generatepress
Theme Wordpress Generatepress dibuat oleh Tom Usborne. Ada dua versi tema; versi Generatepress gratis, dan pro (premium).
Hal yang saya review disini adalah versi Generatepress pro (premium).
Theme ini kayaknya termasuk salah satu tema wordpress paling favorit di kalangan blogger tertentu. Dalam setiap review theme wordpress terbaik, nama Generatepress sering muncul.
Karena ini juga, dulu saya beli Generatepress pro. Ada tapinya sih…
Dulu saat pertama beli dan install theme ini, dalam waktu 1 jam langsung saya ganti lagi dengan theme wordpress lain. Lah tampilannya gitu doangan. Udah import setting tampilan dari theme library juga tetep aja ga puas… wkwkk
Saya gunakan domain nganggur, irvantaufik.com sebagai contoh praktek tutorial ini.

Bagi saya yang terbiasa dengan theme wordpress dengan fitur lengkap, pindah ke Generatepress bikin bingung. Ga ada fitur related post, ga ada menu social share, menu edit settingnya dari menu Customize wordpress, bukan menu tersendiri. Selain itu, ngga ngerti cara edit dan nambahin fitur yang di inginkan.
Setelah beberapa minggu dianggurin, akhirnya mutusin buat test pasang lagi. Saya baca tutorialnya, coba oprek setting, daaan akhirnya jatuh cinta..
Nah, jika anda seperti saya (awam soal hal teknis), ada kemungkinan merasakan hal yang sama. Di artikel ini saya coba tuliskan aja cara sederhana buat optimalkan Generatepress ala newbie seperti saya.
Kelebihan Generatepress
- Fitur dan fungsi theme lengkap.
- Ringan.
- Optimal untuk SEO juga.
- Modular. Fitur yang tidak dibutuhkan bisa dimatikan.
- Support bagus.
- Update teratur.
- Dokumentasi lengkap (di web dan forumnya).
- 1 Lisensi untuk 500 website.
Kekurangan Generatepress
- Butuh tambahan plugin untuk fungsi tertentu. Misal untuk related post, dan social share.
- Butuh di oprek dikit kalau mau tampilan sesuai keinginan.
Cara Install Generatepress
Untuk install tema Generatepress di blog anda, silahkan ikuti saja langkah ini:
- Login ke dashboard wordpress web anda.
- Masuk ke menu Appearance > Themes.
- Klik tombol Add new, lalu ketikan Generatepress di kolom pencarian.
- Install dan aktifkan.
Untuk mengaktifkan menu pro, anda harus punya plugin Generatepress pro terlebih dulu. Terserah sih ini mah, mau pakai jasa install atau beli langsung.
Saya pribadi mah lebih menyarankan beli resmi aja sih, apalagi kalau pakai link saya disini.. wkwkk
Install plugin Generatepress pro, lalu aktifkan.
Tanpa memasukan lisensi juga bisa jalan sih ini teh. Cuma mungkin ngga dapet update fitur pro secara otomatis aja ntar. Kalau update theme mah ntar ngikut ke update di theme gratisnya, pasti dapet.
Cara mengaktifkan fitur Pro di Generatepress
Langkah selanjutnya, kita aktifkan dulu fitur yang diperlukan. Caranya:
- Buka menu Appearance, lalu cari menu Generatepress.
- Pada menu yang muncul, anda bisa masukan terlebih dulu lisensi disana (kalau punya).
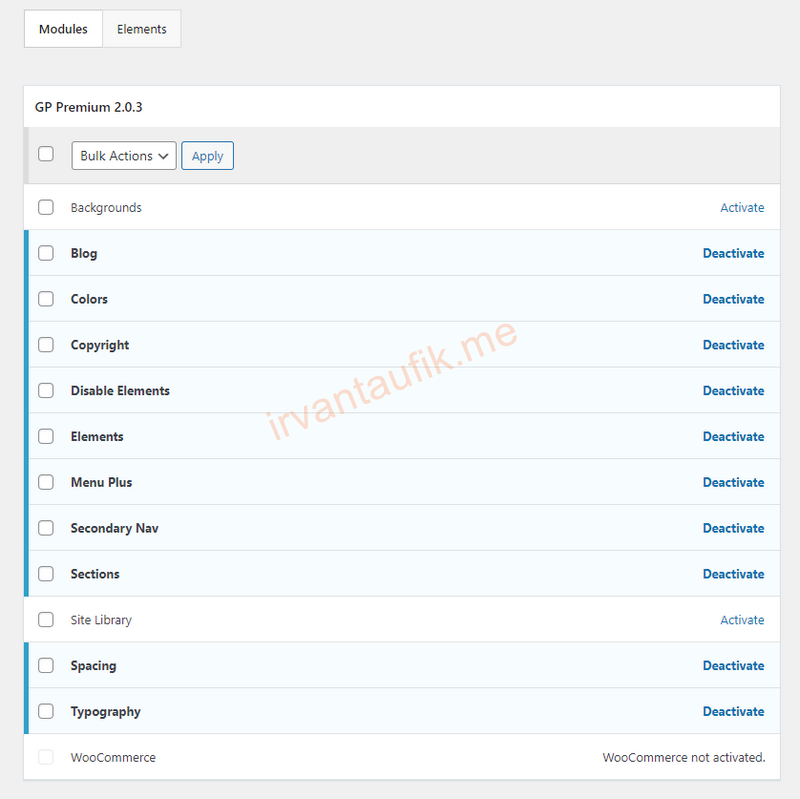
- Selanjutnya, pilih dan aktifkan modul yang diperlukan.

Di screenshot di atas, hampir semua saya aktifkan karena dipakai. Anda bisa pilih yang diperlukan saja.
Saya pikir, minimalnya aktifkan fitur ini:
- Blog. Ini untuk mengatur tampilan dan komponen dalam halaman web (artikel, halaman depan, dll).
- Colors. Ini untuk mengatur warna di berbagai komponen web ntar (background, link, font, heading, dll).
- Elements. Ini buat memasukan kode tertentu, layout, header, dll. Wajib aktifkan kalau saya mah.
- Spacing. Ini untuk mengatur jarak antar komponen.
- Typography. Ini untuk pengaturan font di berbagai komponen dalam web.
Cara cepat setting Generatepress dengan Site Libary
Kalau ngga mau ribet setting dari awal, kita bisa manfaatkan fitur Site Library aja. Banyak template website siap pakai disini.
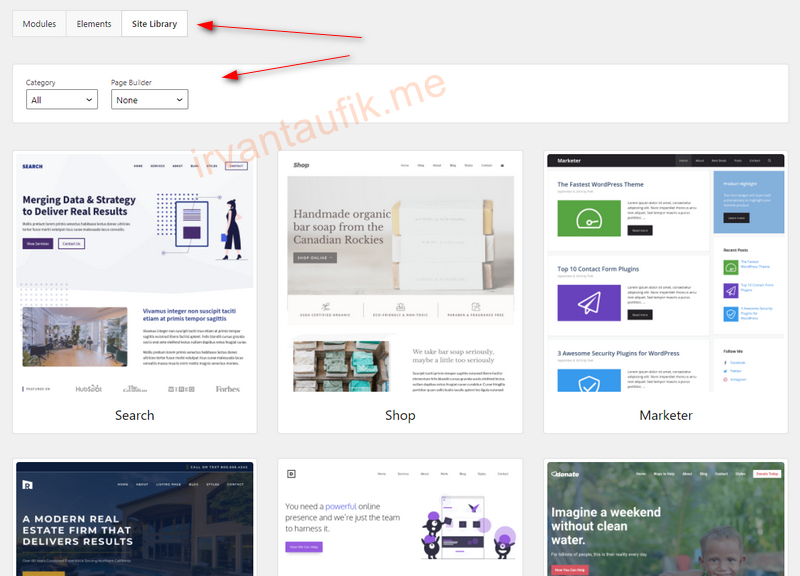
Caranya, pada langkah di atas anda aktifkan aja Site Libary. Nanti akan muncul tab menu tambahan di halaman setting generatepress ini.
Silahkan klik pada tab menu yang muncul, nanti akan ada pilihan pre-made template yang siap pakai.

Anda bisa pilih berdasarkan kategori. Bisa juga berdasarkan page builder yang diperlukan.
Saya biasanya pilih tanpa Page builder (none). Wordpress yang sekarang udah cukup, ngga kalah dengan page builder lain. Selain itu lebih ringan juga biasanya.
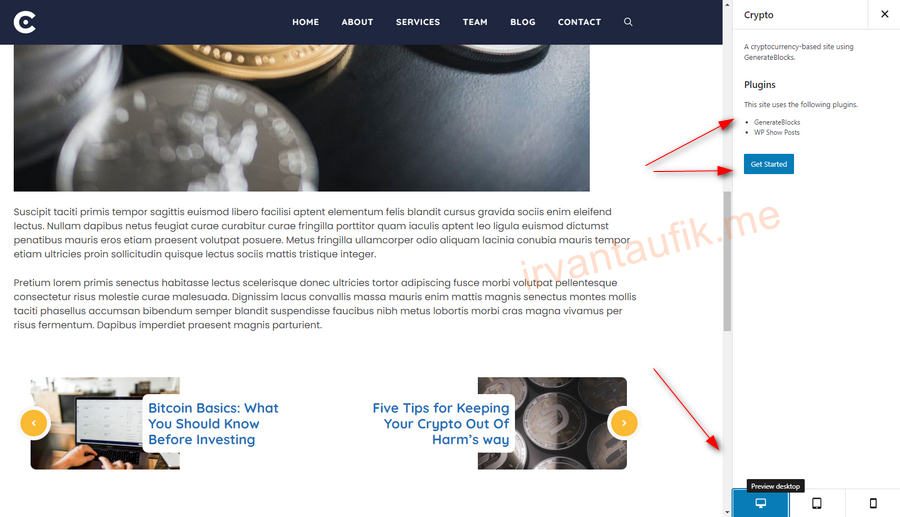
Selanjutnya klik aja pada template yang diinginkan. Nanti akan terbuka halaman preview. Silahkan cek dulu, buka-buka preview yang muncul.

Di halaman preview ada informasi plugin tambahan yang diperlukan. Jika nanti template ini anda pilih, plugin yang diperlukan secara otomatis ditambahkan ke web.
Selain itu ada preview tampilan desktop, tab, dan mobile juga.
Kalau udah ada yang cocok, klik saja tombol Get started. Selanjutnya akan muncul pilihan:
- Import Theme Options. Pilihan untuk mengimport setting generatepress aja.
- Import Demo Content. Pilihan untuk mengimport contoh konten, page, artikel, image, dll lengkap.
Silahkan pilih mana yang mau anda import. Kalau demo content dipilih, maka nanti akan ada contoh artikel, page, image, dll yang di import.
Saya biasanya import semuanya aja sih, biar tampilannya lebih jelas. Ntar kalau udah ga dipakai tinggal di delete.
Kalau udah OK, klik menu I understand lalu klik tombol Begin Import. Tunggu sampai selesai.
Cara ganti template dari Site Libary
Gimana kalau ternyata ngga cocok dan ingin ganti dengan template lain?
Gampang kok. Tinggal buka lagi site libary, lalu pilih template lain. Ulangi langkah di atas. Nanti juga ada menu untuk delete template yang udah terpasang. Jadi lebih clean, ngga campur-campur.
Tips: Bisa pasang juga generatepress di sub domain. Install template, ambil kode fitur yang di inginkan, pasang di web utama. Mix and match dengan template lain.
Setting Generatepress secara manual
Nah, kalau saya pribadi mah sih lebih suka setting manual. Biar lebih bebas. Tapi ini bukan berarti lebih baik ya. Bisa aja anda instal template, lalu tinggal edit-edit sesuai keinginan. Jadi lebih cepat dan simpel.
Saya pilih setting secara manual karena sukanya gitu aja. Tanpa ada alasan khusus apapun.
Semua setting Generatepress ada di Menu Appearance > Customize. Nanti kita oprek-oprek disana.

Jangan lupa untuk save atau publish setiap selesai melakukan perubahan.
Setting Site Identity ( Logo, Favicon, Site Title)
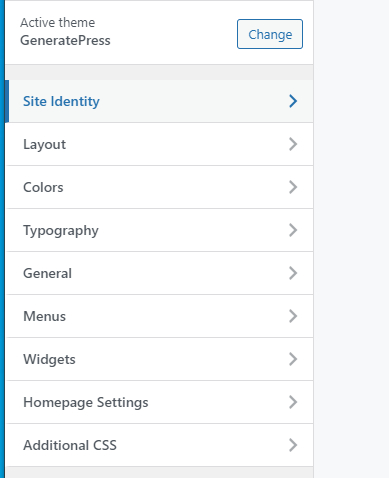
Kita edit dulu menu Site Identity. Buka menu Appearance > customize> Site Identitiy.
Disini, terdapat pengaturan untuk;
- Site title
- Site tagline
- Favicon
- Retina Logo

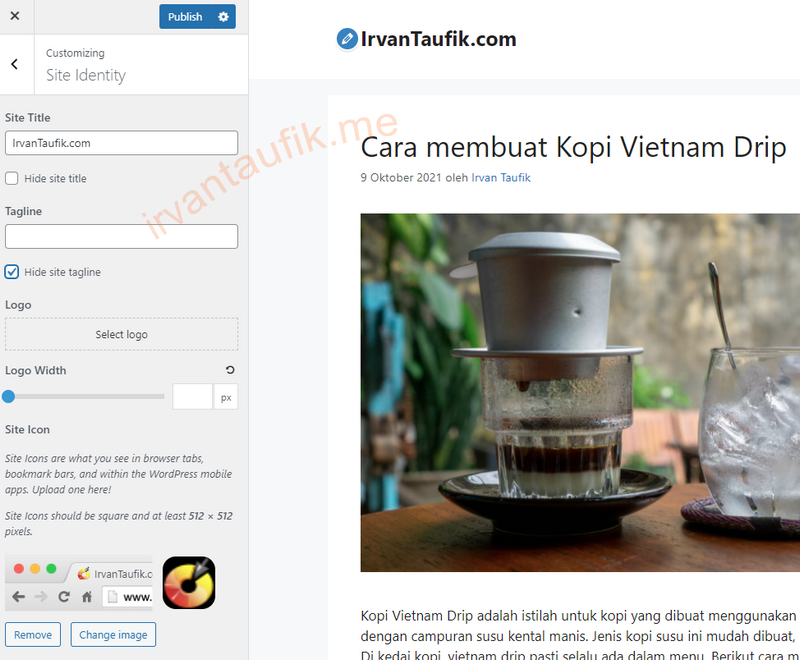
Site title digunakan kalau kita ngga pakai logo berupa image di web. Silahkan isi aja. Kalau nanti anda pasang logo, tinggal ceklis pilihan Hide site title, biar ngga muncul juga.
Site tagline biasanya ngga dipakai sih. Ini kalimat atau slogan web anda, nanti tersimpan di bawah site title. Saya biasanya ceklis Hide site tagline.
Untuk logo, ukuran yang direkomendasikan adalah 350px x 70px. Atau image dengan ratio ukuran 5:1. Tapi saya sering ngga ikutin itu sih.
Jika logo image di pasang, nanti akan muncul juga menu Retina logo. Ini agar logo yang muncul di iPhone ngga burem. Anda bisa gunakan image ukuran 2 kali lipat dari dari logo biasa yang digunakan.
Favicon digunakan jika anda ingin ada logo kecil di browser web ntar. Bisa muncul juga di tampilan search mobile. Gunakan image berbentuk kotak.
Cara mengatur lebar website di Generatepress
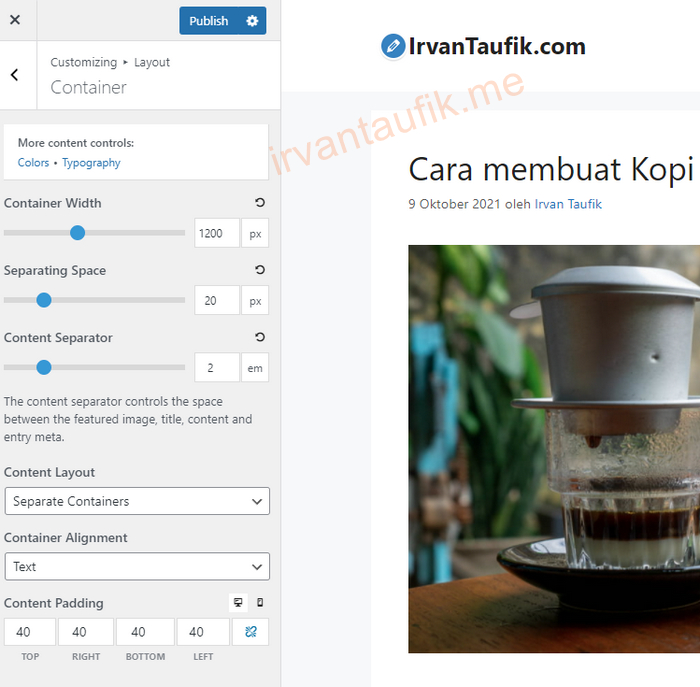
Untuk mengatur lebar website, anda bisa gunakan menu Container di dalam Customizer > Layout.

Silahkan oprek-oprek aja ya. Lihat perubahan tampilannya jika anda merubah setting default.
Jangan lupa lihat juga preview untuk mobile. Kadang kalau setting di mobile ngga diubah mengikuti perubahan yang ada, suka aneh tampilannya.
Untuk melihat preview mobile/smartphone, tinggal klik pada icon hp di atas.
Saya pikir, setting awal disini udah cocok kayaknya untuk sebagian besar web. Tapi silahkan oprek dan sesuaikan dengan keinginan.
Cara mengatur tampilan Header di Generatepress
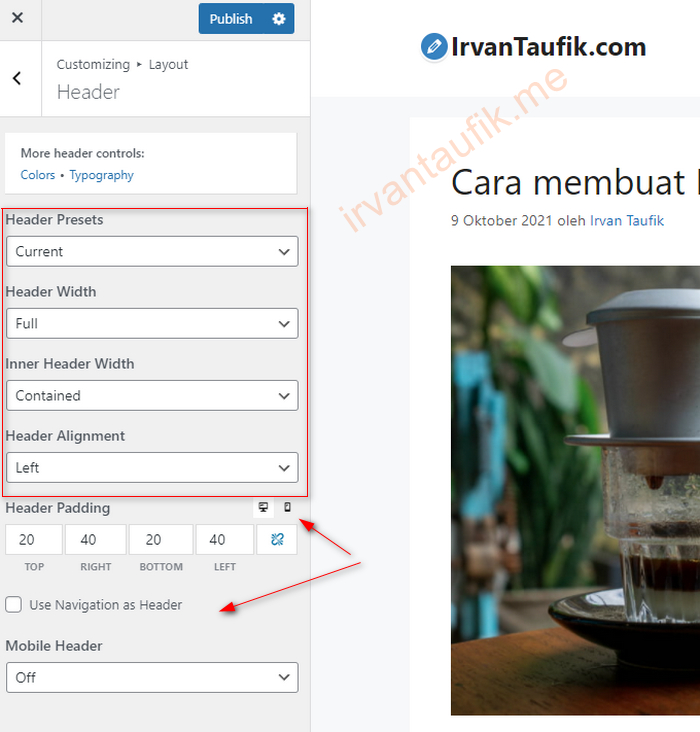
Buka menu Customize > Layout > header. Header website di theme Generatepress bisa kita setting dengan dua cara:
- Header default. Bagian header website berdiri sendiri.
- Use navigation as header. Jika diaktifkan, header website akan menggunakan navigation menu. Ntar pengaturan ada disana.

- Header presets. Di menu ini terdapat template header yang bisa anda pilih. Pakai kalau diperlukan saja.
- Header width digunakan untuk mengatur lebar header, apakah full selayar, atau sesuai box.
- Inner width juga sama, bisa disetting mengikuti lebar web, atau sesuai box.
- Header aligment digunakan untuk mengatur letak header.
- Header padding digunakan untuk mengatur jarak. Jika ini disetting, cek juga di preview mobile. Sesuaikan jika perlu.
- Mobile header dipakai jika anda ingin header yang berbeda untuk smartphone. Jika diaktifkan anda perlu upload logo juga disini. Bisa setting sticky atau tidak.
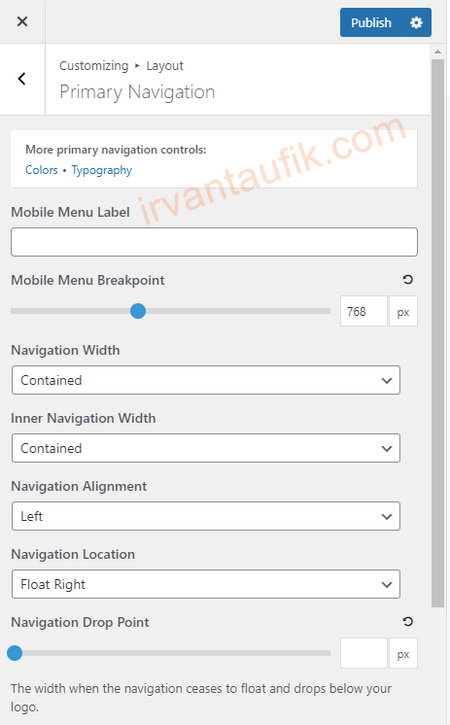
Untuk mengatur tampilan menu navigasi, bisa di bagian menu Customize > Layout> Primary Navigation. Ini untuk mengatur letak dan tampilan menu di web aja ya. Kalau bikin menu navigasi mah tetap di Appearances > Menus.

Kayaknya sih silahkan oprek saja langsung disini. Navigation width dan inner navigation width dipakai untuk mengatur lebar bagian navigasi di web. Apakah full atau sesuai lebar box konten.
Navigation alignment di gunakan untuk mengatur letak navigasi apakah di sisi kiri, kanan, atau tengah web.
Nah untuk navigation location, ini untuk mengatur letak navigasi. Apakah di sebelah kiri header, di bawah, di atas header, dll. Menu ini ada kalau kita pakai header biasa. Tapi kalau di menu header di setting Use navigation as header, menu ini ga bakal muncul.
Di bagian bawah ntar juga ada menu Navigation search. Ini untuk mengaktifkan/non aktifkan menu search web di navigation.
Saya jarang mengubah ukuran pixel width dan height di menu ini. Biasanya saya biarkan default. Paling cuma ganti-ganti navigation width dan inner navigation width.
Setelah menu Primary navigation, ada menu sticky navigation. Ini mah tinggal aktifkan atau tidak sesuai keinginan.
Menu off canvas panel, saya biarkan default juga biasanya.
Cara mengatur Sidebar di theme Generatepress
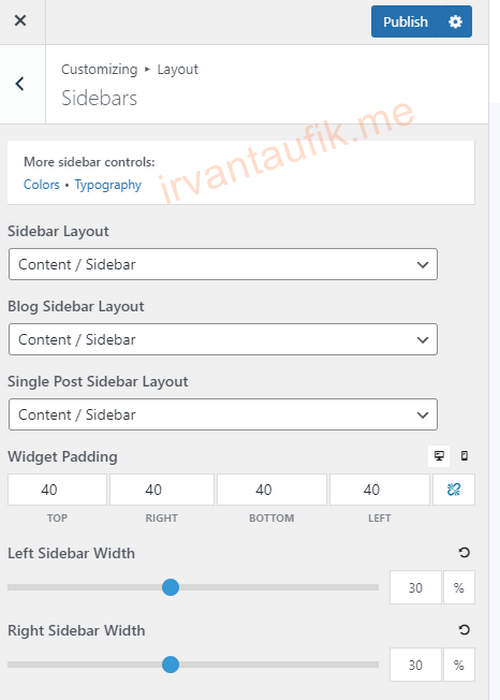
Setting sidebar di tema Generatepress saya pikir cukup lengkap. Kita bisa atur tampilan sidebar, juga lokasi sidebar diaktifkan.

Sidebar layout. Pada menu ini, kita bisa atur bagaimana tampilan sidebar di website secara default. Apakah muncul di kiri, kanan, kiri kanan, dll. Tinggal coba-coba disini.
Blog sidebar layout. Ini untuk mengatur tampilan sidebar khusus pada halaman index/archive/blog di website. Misalnya saja di homepage, kategori, tag, dan sejenisnya.
Single post sidebar layout. Nah ini untuk mengatur tampilan sidebar pada artikel.
Pengaturan ini cukup fleksibel saya pikir. Kita bisa setting homepage dan category page tanpa sidebar, sedangkan di post menggunakan sidebar. Atau misalnya di homepage pakai sidebar kiri-kanan, di post cuma di kanan aja. Silahkan tes aja sesuai kebutuhan.
Left/right sidebar width bisa kita setting untuk mengatur besarnya area sidebar. Biasanya sih 25%-30% juga udah cukup.
Widget padding, ini dipakai untuk mengatur jarak isi widget di sidebar ntar dengan sisi kiri-kanan atas-bawah.
Cara mengatur tampilan Homepage dan Artikel di Generatepress
Saya pikir bagian ini wajib di setting. Tampilan default tema generatepress itu bosenin, standar banget. Kita bisa rada ubah-ubah dikit disini.
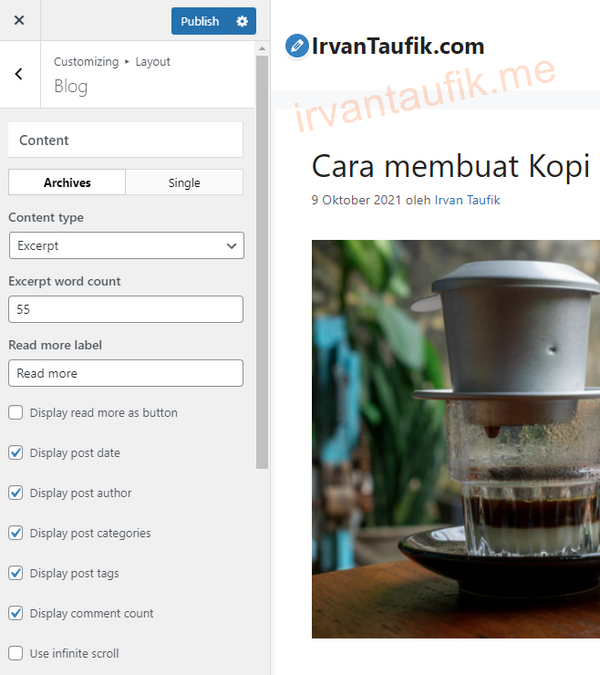
Buka Customize > Layout > Blog.
Secara garis besar, ada 3 bagian utama disini.
- Content. Untuk mengatur tampilan dan fitur di bagian archives (homepage, kategori, tag), juga di post dan page.
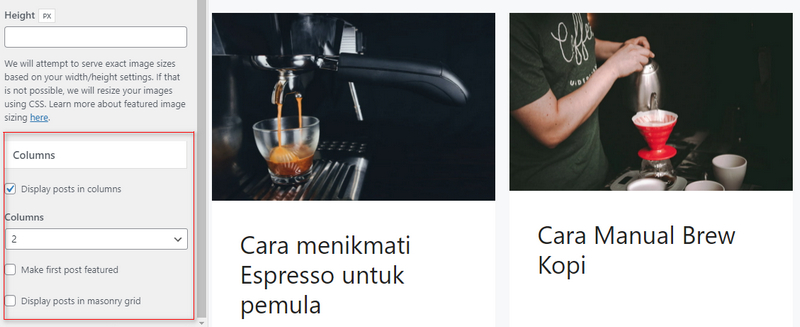
- Featured Images. Mengatur tampilan featured images di post dan page.
- Columns. Mengatur tampilan archives dalam bentuk kolom.

Pada bagian Content, tinggal setting sesuai keinginan sih. Ngga ribet. Paling ntar perhatikan juga tab Archives dan Single. Kadang suka lupa setting bagian single.
Saya biasanya tanpa excerpt, tinggal kosongkan dan kolom read more juga di kosongkan.
Infinite scroll bisa di aktifkan kalau kita ingin artikel lain di homepage, kategori, dan tag otomatis muncul saat visitor scroll halaman. Bisa setting otomatis, atau visitor harus klik tombol load terlebih dulu.
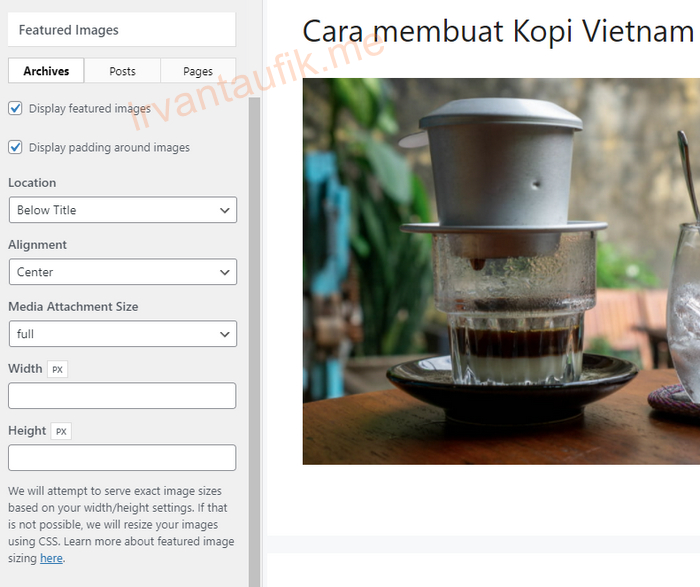
Untuk Featured images, settingnya cukup lengkap juga.

Settingnya cukup jelas ini mah, tinggal di sesuaikan. Jangan lupa atur juga pada posts dan pages. Biar lebih jelas, saat setting pada posts atau pages, bisa klik pada artikel di preview, biar muncul preview halaman artikelnya.
Saya suka pakai cara gini; kalau udah ada gambaran ukuran image yang mau dipakai di featured image di halaman archive, saya atur juga di menu settings media wordpress.
Saya atur thumbnail size sesuai dengan ukuran featured image. Ntar di setting featured images generatepress tinggal pilih media attachment size ke thumbnail.
Selanjutnya kita atur Columns. Ini digunakan kalau kita ingin tampilan archives berbentuk kolom. Bisa setting jumlah kolomnya sesuai keinginan.

Anda bisa klik pilihan Make first post featured. Ntar artikel terakhir akan ditampilkan dalam bentuk full, mirip tampilan magazine.
Display posts in masonry grid bisa diaktifkan kalau ingin tampilan post berbentuk masonry/merapat satu dengan yang lain.
Pengaturan setting Layout website dengan Generatepress selesai. Sekarang tinggal mengatur beberapa hal lainnya.
Cara mengatur warna di Generatepress
Pengaturan warna bisa di lihat di menu Customize > Colors. Ini ngga sulit kayaknya, tinggal langsung buka-buka menu disana.

Kayaknya hampir semua bagian bisa kita atur warnanya. Bisa dibeda-bedakan juga.
Misalnya aja, anda ingin link didalam artikel berwarna biru, tapi link di bagian lain berwarna hitam (misal link artikel di homepage, related post, widget, dll). Ini bisa disetting di menu link pada Body, dan content.
Silahkan oprek-oprek aja disini kalau mau. Atau dibiarkan default.
Pengaturan font / Typography di Generatepress
Untuk mengatur font, silahkan masuk ke menu Customize > Fonts. Pengaturannya juga lengkap. Kita bisa setting font di:
- Body website.
- Header dan menu.
- Tombol/button.
- Heading, baik dalam artikel ataupun judul di archives homepage, kategori, dan tag.
- Widget dan footer.
Jenis font yang disediakan juga lumayan. Bisa pilih:
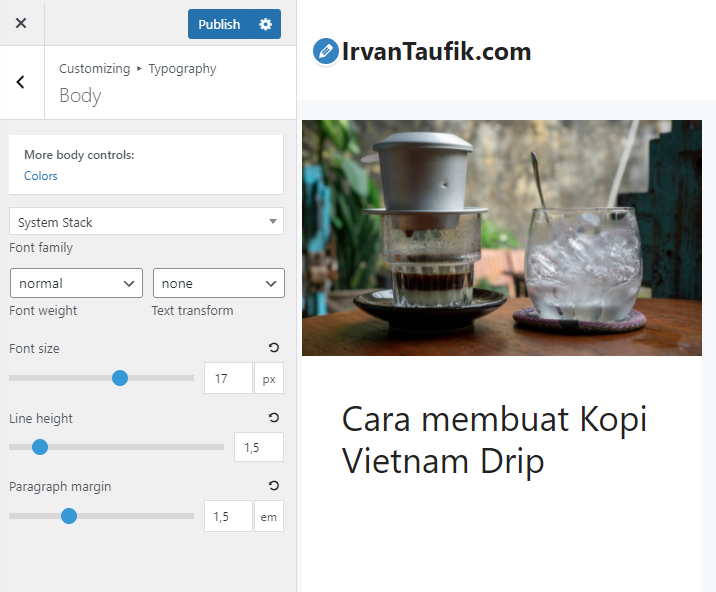
- System stack. Font website mengikuti jenis font di device visitor. Biasanya saya pakai ini.
- Google font.
Kita bisa atur ;
- Font size, alias besar font.
- Line height, atau jarak antara satu jajaran kalimat dengan yang lainnya.
- Paragraph margin, jarak antara satu paragraf dengan lainnya.

Biasanya sih, saya pilih System stack biar lebih ringan webnya ntar. Pada menu body saya pilih System stack, lalu di font menu lainnya pilih inherit. Ini biar ntar secara otomatis ngikut ke font yang saya pilih di Body.
Silahkan atur-atur pengaturan pada semua sub menu lainnya. Lihat previewnya di tampilan desktop dan mobile. Kalau udah sesuai baru publish.
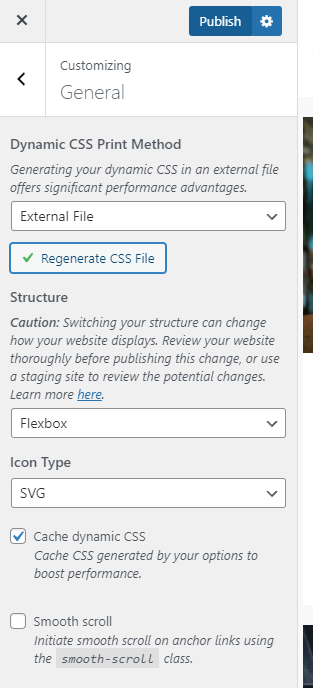
Setting General
Menu General digunakan untuk mengatur CSS print method (entah apa ini teh, ngga tau) sama strukturnya. Saya biasanya pilih ini:
- Dynamic CSS print method, pilih external file. Lalu klik tombol regenerate CSS file.
- Structure, pilih Flexbox.
- Icon type, pilih SVG.
- Cache dynamic CSS di ceklis.
- Smooth scroll ngga di ceklis.

Gitu aja kayaknya sih garis besar setting Generatepress yang saya gunakan mah. Biasanya di tiap web suka beda-beda dikit, sesuai dengan kebutuhan.
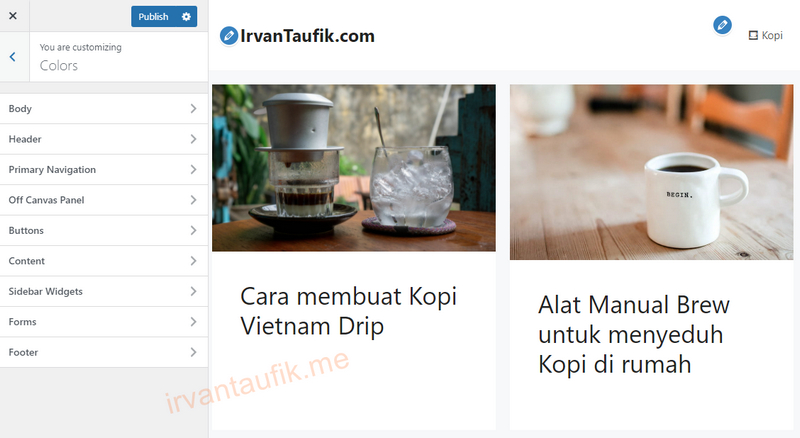
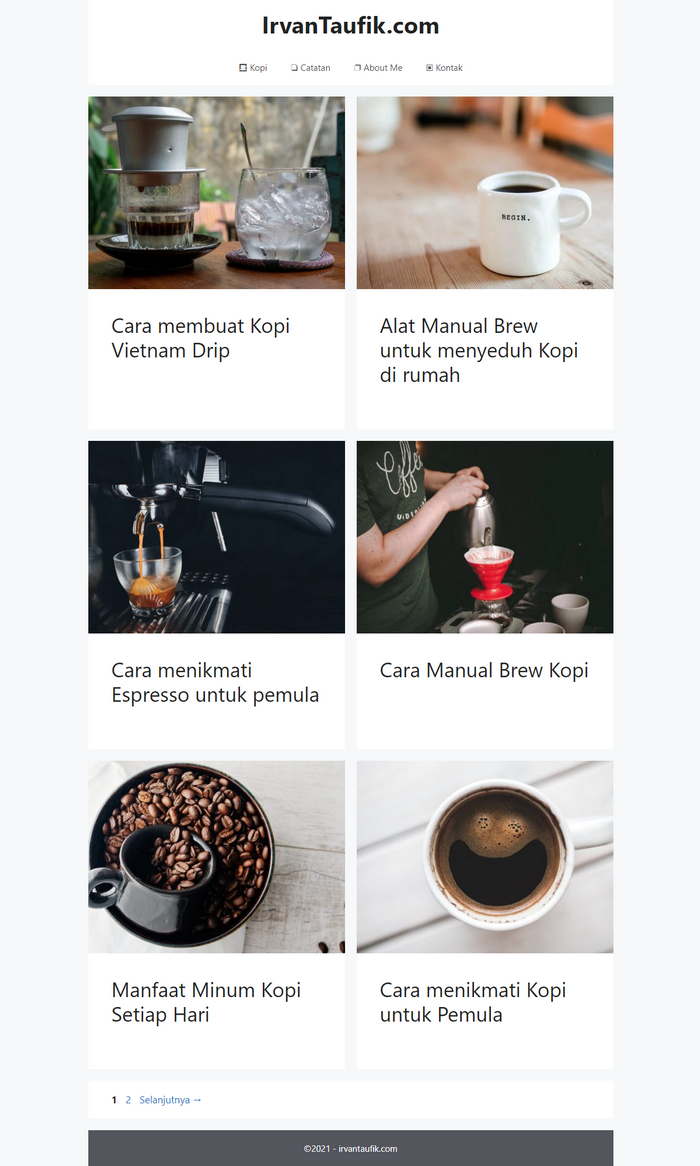
Tampilan hasil setting pertama
Tampilan dari beberapa pengaturan yang saya gunakan di blog contoh (irvantaufik.com) bisa dilihat dibawah ini.

Udah rada lumayan, daripada defaultnya. Tapi tampilan di artikel masih sederhana banget.
Sekarang kita bisa rada edit-edit lagi tampilanya.
Contoh penggunaan Element di Generatepress
Fitur element saya pikir salah satu fitur paling berguna di Generatepress. Lewat fitur ini, kita bisa menambahkan banyak hal ke dalam theme tanpa harus edit manual.
Menu Element muncul kalau sudah diaktifkan modulnya di Appearance > Generatepress. Akses menu element bisa dari Appearance > Elements.
Ada beberapa tipe element yang bisa digunakan;
- Block
- Hook
- Layout
- Header

Block element bisa digunakan kalau kita ingin menambahkan hal tertentu, yang di buat dengan block editor wordpress. Ntar bisa di sisipkan dalam hook, header, dll.
Hook element bisa digunakan untuk menyisipkan kode php, css, text, dll ke dalam bagian-bagian tertentu di web.
Layout element dipakai buat mengatur tampilan layout website secara khusus. Bisa pada artikel tertentu aja, kategori tertentu, dll. Pilihannya banyak.
Header element khusus dipakai untuk bikin header custom. Bisa di atur juga untuk tampil di post, homepage, atau artikel manapun.
Fungsi menu element bwanyak banget sih. Tergantung kebutuhan webnya juga ntar.
Selengkapnya tentang fitur ini bisa di cek di halaman dokumentasi aja. Udah cukup jelas disana.
Saya tuliskan beberapa contoh penggunaan simpelnya disini, biar lebih gampang.
1. Pasang kode Analytics, Search Console Google, dan sejenisnya
Cara memasang kode Google analytics, verifikasi google search console, bing, Ahrefs, dan sejenisnya bisa menggunakan Hook element.
Caranya :
- Buka menu element di Appearance > Elements.
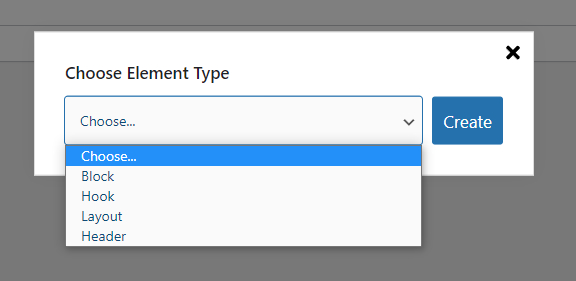
- Klik tombol Add New Element.
- Pilih Hook, lalu klik tombol create.
- Beri nama biar ngga susah nyari ntar.
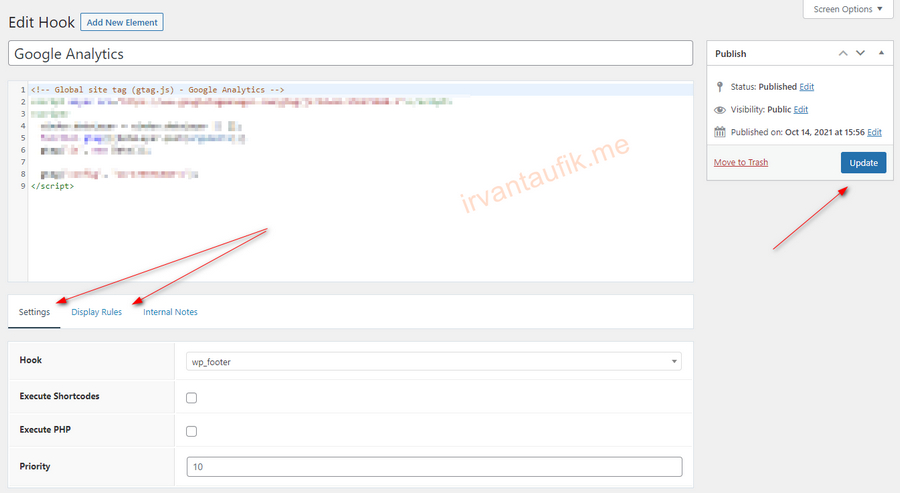
- Masukan kode Google analytics, atau Search console, atau lainnya disini. Anda bisa bikin hook element berbeda untuk tiap kode, biar lebih gampang aja manage-nya.
- Pada menu settings di bawahnya, pilih wp_head atau wp_footer.
- Klik menu Display rules. Di Location, pilih Entire site untuk kode analytics, atau frontpage aja untuk Google search console, bing, ahrefs dan sejenisnya.
- Klik menu publish atau update. Selesai.

Saya biasanya pasang kode-kode di atas pada wp_footer aja. Kecuali kalau memang harus di head.
Verifikasi Google search console, bing webmaster, dan ahrefs webmaster cukup di halaman depan website aja. Jadi setting ke frontpage.
2. Membuat Custom Header di artikel
Saya coba bikin custom header di artikel. Bisa di setting untuk artikel atau page tertentu, semua artikel, kategori tertentu aja, dll.
Disini saya setting untuk kategori Kopi di web contoh irvantaufik.com.
Buka menu Elements seperti langkah di atas, lalu pilih header element. Selanjutnya beri nama.
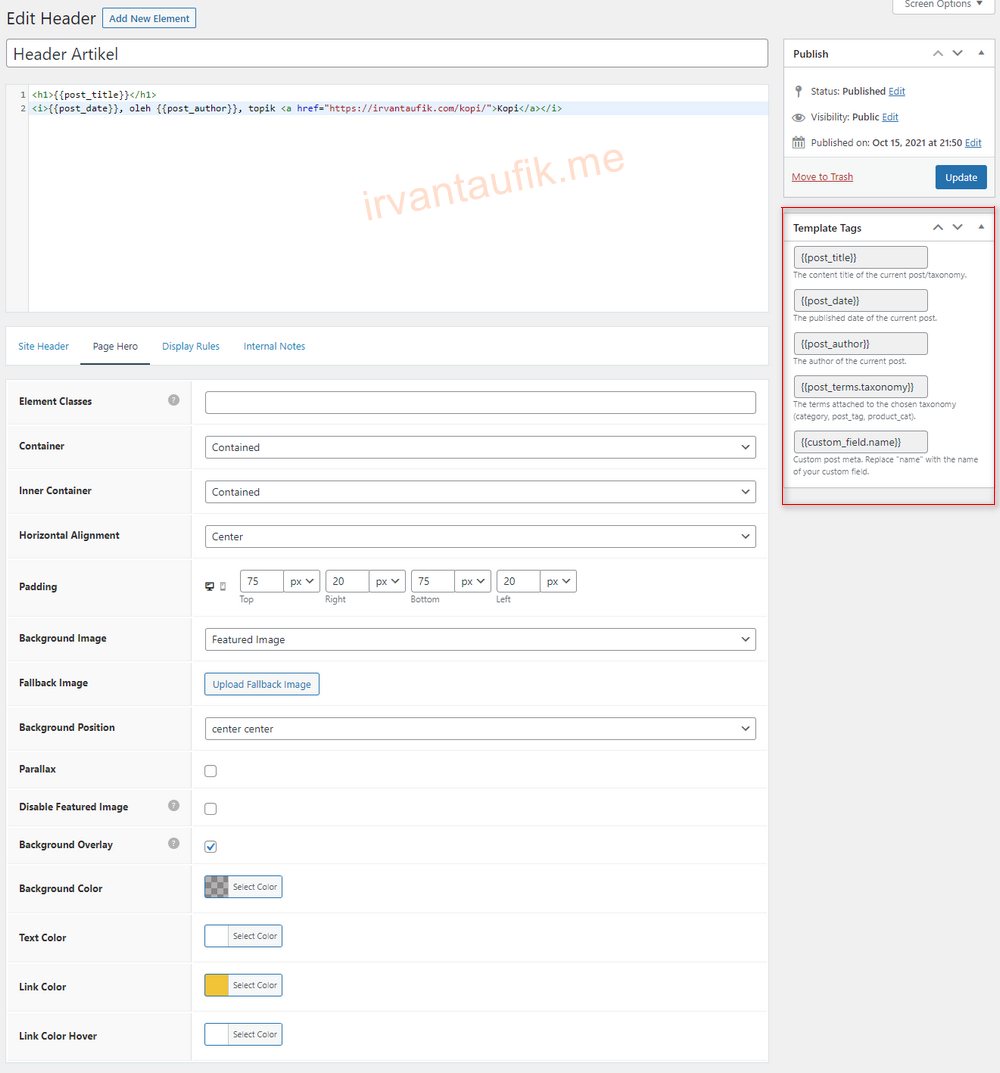
Pada menu Site header, bisa dibiarkan default, atau edit sesuai keperluan. Di menu Page Hero, kita isi setting yang diinginkan.

Kita bisa pakai template tags yang ada di sidebar kanan. Misalnya saja saya pasang heading title artikel, tanggal posting, penulis, dan kategori.
Post title saya jadikan heading H1, dengan memasang kode tags H1 seperti di gambar di atas. Kalau ngga, ntar munculnya tulisan biasa.
Tanggal, author, dan kategori saya setting italic (huruf miring), biar beda aja. Nah disini saya ngga pakai tags link ke halaman kategori, karena ingin memunculkan pages sebagai hub pages dari kategori Kopi. Jadi saya pasang link url biasa ke halaman khusus tentang kopi.
Element class bisa di isi, biar ntar gampang kalau mau edit css khusus buat element ini.
Padding harus di isi untuk Desktop dan mobile ya, kalau ngga bakal nempel banget posisinya.
Background bisa pilih warna, featured image, atau custom image tertentu.
Pada menu Display Rules, di kolom location saya pilih post category. Kemudian dipilih kategori kopi. Ini karena saya ingin header cuma muncul di semua post yang ada dalam kategori kopi. Kalau mau muncul di semua artikel, tingga pilih post aja.
Sisanya tinggal setting aja sesuai keinginan. Daan hasilnya seperti ini.

Bentuknya udah mulai rada cantik sekarang.
Theme Generatepress ngga punya fitur related post bawaan. Jadi, kita harus pasang sendiri. Bisa pakai plugin related post, atau masukin kode php manual.
Kita juga bisa manfaatkan post navigation bawaan wordpress untuk bikin related post dengan Block element. Biar ngga usah edit manual untuk mempercantiknya, saya install plugin Generateblock.
Plugin Generateblock berguna banget untuk mengatur block di editor, biar lebih ok. Plugin ini dibikin oleh Tom Usborne juga, ringan, simpel, tapi bisa dipakai untuk berbagai hal.

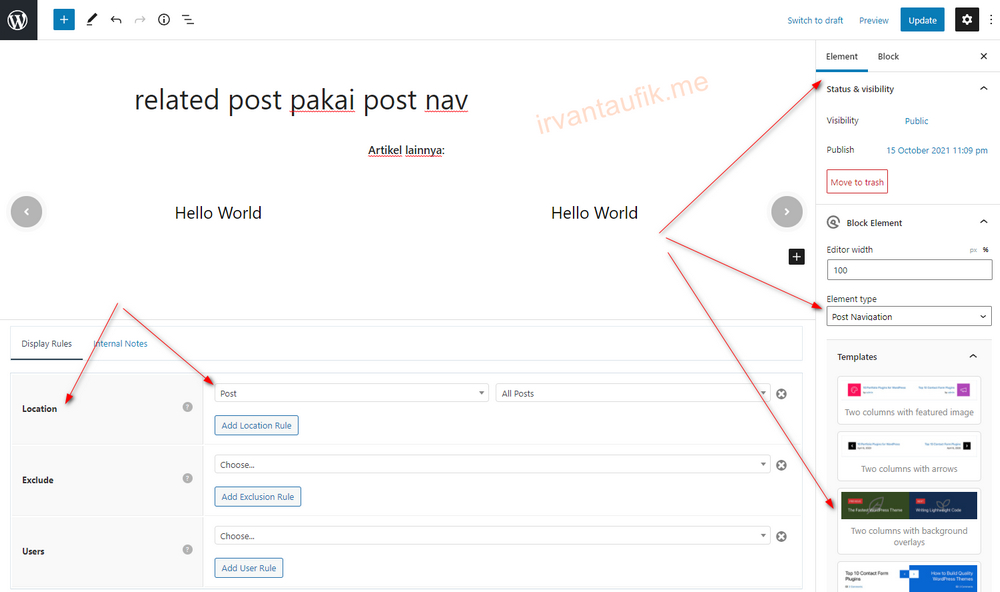
Cara menggunakan post navigation untuk related post:
- Buka menu element, lalu pilih block.
- Klik menu Element di sidebar kanan.
- Pada Element Type, pilih Post Navigation.
- Kemudian klik menu templates dibawahnya.
- Pilih template yang di inginkan.
- Lihat menu Display Rules, klik pada kolom Choose, lalu pilih Post.
- Bisa tambahkan kata-kata tertentu sebelum atau sesudah block post navigation.
- Publish, dan selesai.
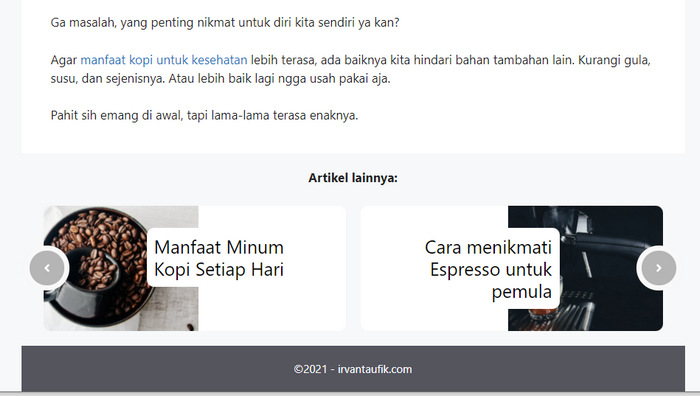
Hasilnya seperti di bawah ini, Lumayan bagus juga saya pikir.

Selain tiga contoh di atas, banyak hal lain yang bisa kita lakukan dengan Element. Misalnya aja, pasang code snippet untuk breadcrumb, setting khusus halaman landing page, memasang code snippet tombol download otomatis, dll.
Seringnya saya cari tutorial di forum Generatepress aja. Udah lengkap banget. Kalau ngga ada, bisa posting disana.
Apakah Generatepress Layak Untuk di Beli?
Generatepress saya pikir layak masuk sebagai theme wordpress terbaik. Harganya terjangkau, satu lisensi bisa pakai di 500 website, ringan, seo friendly, dan bisa di custom sesuai keinginan. Selain itu didukung juga dengan tutorial dan support yang bagus.
Kira-kira begitulah, semoga berguna.

Terima kasih mas,,, awal bingung tentang wordpress karena baru pindah dari blogger. baca-baca potingan blog ini, jadi ada gambaran sedikit. dan theme yang saya gunakan juga generatepress
Halo mas, gimana caranya buat “related post” yang mirip di blog ini ya? Tampilannya clean karena hanya berupa list saja.
Ini kebetulan pakai plugin Contextual Related Posts. Kalau ngga mau pakai plugin bisa juga pakai php snippet, minta ke chat gpt. Cuma kalau php snippet rada ribet harus setting sendiri, termasuk css dan cache related post nya, kecuali kl ga masalah ntar random/berubah-ubah.
Halo mas, mau tanya… blog ini apa menggunakan elementor buat designnya? atau coding manual sendiri? Terima kasih
Ini kebetulan pakai generatepress premium aja
GP Pro cocok untuk web Profil?
Ada pilihan template ga u tuk Web Profil?
web profil seperti apa om? kalau untuk template bawaan gp pro bisa di lihat disini aja https://generatepress.com/site-library/
Mau tanya, bagaimana untuk memasang unit iklan misal adsense, apakah perlu instal plugin lagi?
Di generatepress ya? Kalau pakai generatepress pro, bisa pakai menu element. Tapi sepertinya akan lebih praktis kalau pakai plugin saja, misalnya plugin ad inserter
Mas. Bisa minta backupan setingan yang di irfantaufik .com? Kalau bisa akan lih bagus kalau diletakan dlam artikel ini link downloadnya.
Kalau cara menampilkan rating google ada g panduannya mas di generate press
cek di forumnya aja om.. sy biasanya sih manual atau pakai plugin lain/bawaan dari plugin seo yg dipakai
Berarti saya harus banyak eksperimen lagi sama GP ini ya mas
direkom sama temen untuk pakai GP, memang ini theme simpel banget, sampek banyak pengaturan yang gak ada :D. Namun baru tahu kalau advance insightnya segede ini.
go go go next experiment ini 😀
Untuk cara ganti footer copyright di mana mas menu nya?
ada di meno customize > layout > blog
Mahal yaa mas dibandingkan theme-theme lainnya… Oh ya, kira2 kelebihan yang Pro dripd yang free yang paling unggul itu apa ya mas.. aq make yg free sudh lama, dan blm ada keinginan untuk naik ke pro.. terima kasih..
Kelebihan dari yang pro, lebih ke penambahan menu aja kayaknya sih (dengan plugin generatepress premium) biar ngga harus edit manual.
Saya pikir mah kalau bisa edit manual, ngga pakai yang pro juga ga masalah. Bisa edit manual di child theme, atau pakai plugin tambahan seperti code snippet dan sejenisnya.