Artikel ini buat jawab utang janji ke beberapa rekan yang dulu sempat bertanya; bagaimana cara membuat Faq page schema markup?
Saya coba ulas disini, tentunya sesuai dengan yang saya tahu dan praktekin aja ya. Jika nanti rekan-rekan ada metode lain, boleh diposting di comment juga, nanti saya masukin ke sini.
Sebelum masuk ke teknis, saya ulas dulu dikit ya.
Apa itu Schema Markup?
Secara sederhana, Schema markup adalah sekumpulan kode/tags/data yang bisa ditambahkan ke satu website untuk menyajikan informasi yang lebih lengkap ke mesin pencari.
Dengan menambahkan schema markup, kita bisa bikin tampilan artikel kita di search engine lebih cantik dan informatif.
Di beberapa jenis schema markup, tampilannya cukup menarik dan menambah space artikel kita di search engine. Ini diharapkan bisa meningkatkan CTR atau klik ke website kita ntar.
Salah satu schema markup yang menarik untuk dipakai adalah Faq Page.
Apakah Schema Markup Bisa Menaikan Ranking?
Katanya sih tidak. Cuma yang pasti, schema markup bisa bikin tampilan artikel kita di Serp lebih menarik dan pop out dibanding dengan yang ngga pakai.
Kalau saya sendiri cenderung berpendapat penggunaan Schema markup jika dilakukan dengan benar bisa menaikan relevansi topik artikel yang kita buat. Selain itu bisa mempermudah search engine untuk mengerti konten artikel kita juga.
Apa itu FAQ Page Schema Markup?
FAQ Page schema adalah schema markup yang dikhususkan untuk menyajikan sekumpulan pertanyaan dan jawaban yang ada di artikel kita, langsung di halaman pencarian.
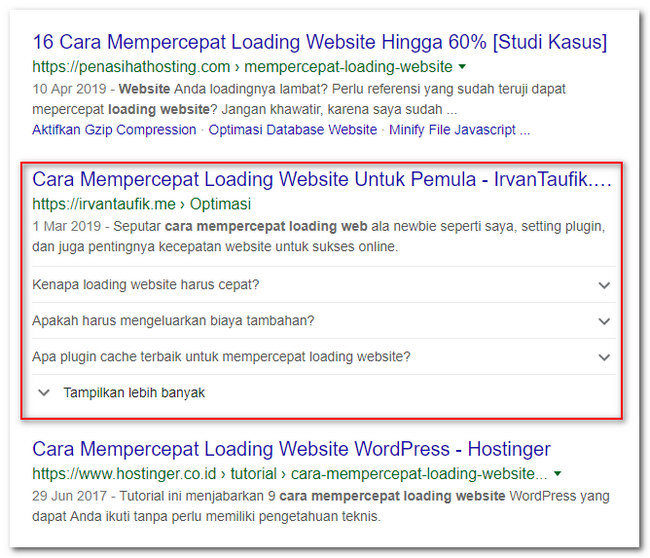
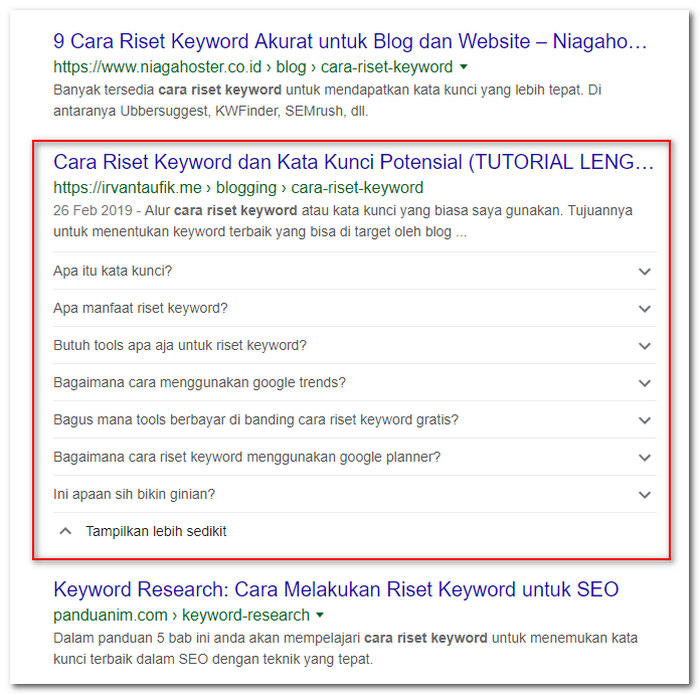
Contohnya seperti ini:

Seperti di screenshot di atas, tampilannya cukup menarik dan lumayan lega. Bikin artikel kita lebih pop out dibanding dengan yang lain.
Nah, pertanyaannya..
Perlukah Kita Pakai FAQ Page Schema Markup?
Kalau saya pikir mah tergantung kebutuhan. Kalau dirasa perlu, silahkan bikin. Kalau ngga mah kyknya mending pakai schema markup yang lain.
Saya pikir ini bakal lebih cocok buat rekan-rekan yang punya web jualan atau jasa online. Dengan schema Faq Page, bisa bikin list pertanyaan dan jawaban langsung di halaman google, dan si calon client/pembeli bakal lebih mudah mendapatkan informasi yang dibutuhin.
Untuk website/blog biasa, kayaknya kurang cocok.
OK, lanjut aja ke teknisnya ya..
Saya disini cuma bahas penggunaan di wordpress aja. Platfrom lain saya belum coba. Di wordpress, kita bisa bikin secara otomatis dengan bantuan plugin, atau secara manual. Saya cuma tulis detail yang manual aja, karena kebetulan ngga pakai pluginnya.
Cara Membuat FAQ Schema Markup Dengan Plugin
Ada beberapa plugin SEO yang udah menyediakan template untuk membuat Faq Schema Markup. Beberapa di antaranya:
- YOAST. Tutorialnya bisa di cek disini
- Rank Math. Tutorialnnya bisa dilihat disini
- SEPPress. Bisa dilihat disini
Untuk akses Faq schema builder, silahkan edit artikel dalam editor wordpress baru (gutenberg). Ntar di menu SEO ada blocknya disana. Tinggal di isi aja disana.
Saya belum coba yang ini, karena kebetulan ngga pakai Yoast. Silahkan langsung ke halaman tutorial Yoast aja langsung. Cukup mudah di ikuti kok.
Cara Membuat FAQ Page Schema Markup Manual
Disini saya pakai JSON-LD untuk bikin Faq Page nya. Jangan tanya apa itu JSON-LD ya, saya ngga tahu..cuma ngikutin tutorial di web lain aja wkwk.
Caranya :
1. Buat Daftar Pertanyaan Dan Jawaban
Langkah pertama, silahkan bikin daftar pertanyaan dan jawabannya (FAQ). Rekan-rekan bisa bikin FAQ ini berdasarkan hal yang banyak ditanyakan visitor blog via comment, wa, email, dll. Bisa juga dengan melihat related search, google review, atau tempat-tempat lainnya.
Kumpulkan, lalu masukin ke dalam artikel.
Salah satu syarat dari penggunaan FAQ Page schema markup adalah, si FAQ nya sendiri harus beneran ada di dalam artikel kita. Formatnya terserah, mau dalam bentuk standar biasa, pakai acordeon/dropdown, atau apalah. Bagian FAQ ini bisa disimpan di bagian bawah artikel, atau tempat lainnya bebas.
2. Buat FAQ Page schema markup
Selanjutnya, daftar pertanyaan dan jawaban di atas tinggal dibikin format schema markupnya aja. Bisa bikin manual, atau yang lebih mudah bisa pakai online generator.
Salah satunya bisa gunakan online generator di link ini.
Tinggal masukin pertanyaan dan jawabannya ke kolom yang tersedia, tambahkan sampai semua yang ada di langkah 1 masuk. Setelah itu tinggal copy kode yang digenerate ntar.
3. Masukan Ke Artikel
Setelah dapat kode di langkah 2 di atas, selanjutnya tinggal kita masukin aja ke artikel yang mau di pasang Faq Page schema markup. Disini kita gunakan Custom Field.
Caranya:
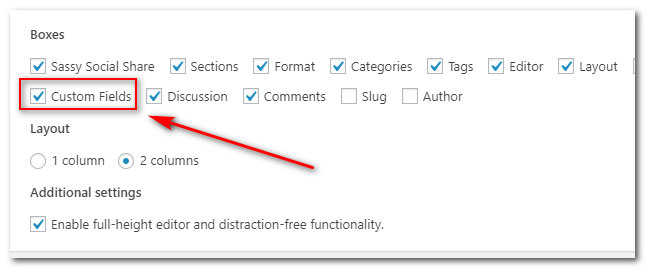
- Buka artikel yang mau di pasang, lalu pastikan kolom custom field aktif. Caranya tinggal buka menu Screen Options di sudut kanan atas, lalu ceklis Custom Field.

- Scroll down ke bagian bawah artikel, temukan menu custom fields. Lalu klik.
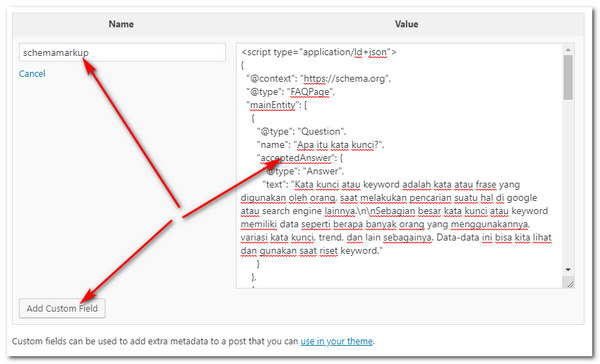
- Selanjutnya, scroll ke bagian bawah menu custom field, lalu klik Enter New untuk bikin custom field baru.
- Beri nama schemamarkup biar gampang dicari ntar. Selanjutnya copy paste kode dari langkah 2 di atas ke kolom Value.

- Selanjutnya tinggal klik tombol Add Custom field.
- Sekarang silahkan update artikel anda. Clear cache juga jika pakai plugin cache.
4. Pasang Kode Pemanggil
Silahkan copy paste kode berikut, lalu pasang di header.php website anda. Pasang sebelum closing </head>.
<?php $schemamarkup = get_post_meta(get_the_ID(), 'schemamarkup', true); if(!empty($schemamarkup)) { echo $schemamarkup; } ?>
Ini bisa dipasang manual, pakai plugin semacam Insert Header & Footer, atau pakai menu bawaan theme yang dipakai.
5. Tes Kode
Selanjutnya kita tes dulu schema markup yang udah dibikin, apakah ada error atau ngga?
- Silahkan buka link structured data test dari google.
- Masukan url artikel yang dipasang faq page scema, lalu klik tombol Run Test.
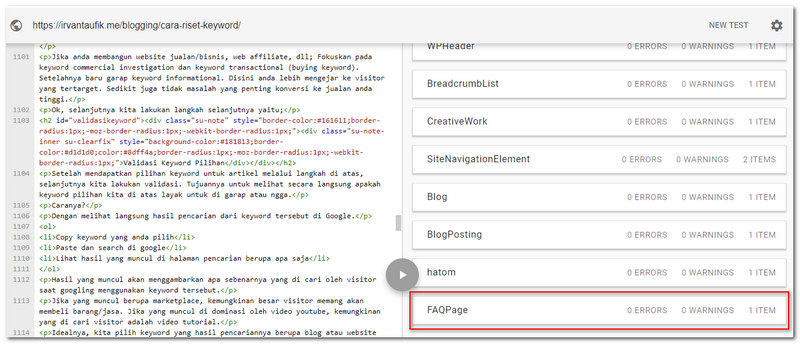
- Lihat hasilnya di bagian FAQPage, jika ada error silahkan perbaiki.
Ini hasil dari artikel cara riset keyword yang saya edit, dan di tes ke sana.

Untung ngga ada error, kalau ada ribet lagi ntar nyarinya secara sy ngga ngerti banget yang ginian wwkk :p
6. Index Ulang Artikel
Selanjutnya, kita tinggal index ulang artikel yang dipasang FAQ Page ini. Silahkan masuk ke Google search console masing-masing, lalu masukin url artikel ke kolom URL Inspection. Silahkan request indexing aja disana.
Bisa aja sih dibiarin manual sampai di crawl ulang sama Google. Tapi kalau saya mah suka di request index ulang aja biar langsung kelihatan.
Selesai. Selanjutnya tinggal ditunggu aja.
Contoh Hasil Praktek Penggunaan
Nah ini cuma sekedar screenshot aja dari artikel yang saya jadiin praktek disini.
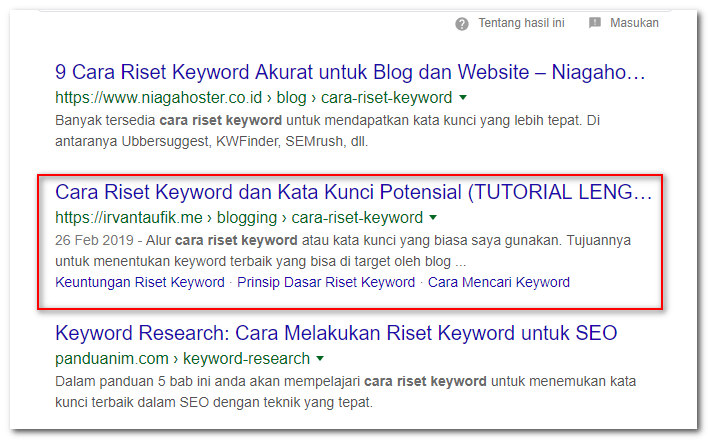
Ini tampilan sebelum pasang FAQPage schema markup.

Dan ini hasilnya setelah pakai Schema markup FAQ Page.

Silahkan googling aja dengan kata kunci cara riset keyword. Lumayan rada menonjol dikit tampilan di serp nya.
Catatan Tambahan
Ini sebagai tambahan aja. Gunakan Faq page schema sesuai kebutuhan aja. Jangan nyepam semua artikel dipasangin ginian.
Saya pikir ini bakal berguna banget buat penyedia jasa/jualan online, agar si calon clien atau pembeli bisa lihat langsung hal yang sering ditanyakan. Ada baiknya Faq yang dibikin rada dicampur dengan call to action, biar lebih ok hasilnya.
Kalau untuk blog informasi biasa? kyknya ngga begitu perlu. Akan lebih baik kalau si calon visitor di giring langsung masuk ke artikel, ngga tertahan di Faq page.
Aaataaauuu, bikin faq yang mengundang :p .. olah sendiri aja, tapi ngga menjamin bebas penalti ya wkwkk
Apakah FAQ Page Schema bisa menaikan ranking?
Tidak secara langsung. Tapi bisa menambah tampilan artikel di mesin pencari jadi lebih menarik. Selain itu bisa membuat visitor langsung mendapatkan jawaban dari hal yang dicari.
Contoh FAQ schema markup seperti gimana?
Contohnya seperti artikel ini. Jika anda search dengan kata kunci cara membuat faq schema dan artikel ini ada di halaman pertama, kemungkinan bisa melihat contohnya langsung.
Bagaimana cara membuat FAQ Schema Markup?
Ada dua cara, dengan menggunakan plugin atau manual. Silahkan langung dilihat aja artikel ini, bagian tutorial membuat faq schema.
Bisakah membuat FAQ Schema secara otomatis?
Sejauh yang saya temukan saat ini, tidak bisa. Harus dibuat secara manual.
Bisakah membuat lebih dari satu FAQ Page Schema dalam satu artikel?
Tidak bisa. Hanya satu FAQ schema yang akan ditampilkan oleh Google.
Kira-kira begitulah. Mudah-mudahan berguna artikelnya.

cara bikin pages nya biar jadi faq gimana mas?
sekarang faq page schema udah ga dimunculin oleh google di hasil pencarian sih om. Kalau ga salah sekitar 2020an udah ga muncul lagi
untuk pengguna blogger gk bisa ya?
Kalo kasusnya di platform blogger (html, css, js) gimana mas? Adakah solusinya? Terima kasih sebelumnya
Berarti setiap buat artikel .
dibuat juga yah page schema nya satu satu om?
Ternyata begini caranya. Pakai kata kunci apa biar muncul begitu, saya coba pakai judul:
“Cara Riset Keyword dan Kata Kunci Potensial (TUTORIAL LENGKAP)” Muncul no 1 tapi tanpa tampilan seperti diatas, apa itu milih keyword?
Tidak bebas pinalty itu maksudnya apa ya? Apakah berisiko pakai cara ini atau ada aturan khusus?
Mas, makasih ulasannya mas.
Trus terang, saya banyak belajar seo dari web mas irvan ini. isinya daging semua… ^_^
Ada yang mau sy tanyakan nih mas, soal schema faq:
Saya sudah coba make di beberapa artikel saya di Blogspot.
Sy Pake cara manual.
Tapi sudah beberapa bulan ini kenapa ya faq nya ga muncul di google search (seperti artikelnya mas). Kecuali ketika saya ketik:
“keyword + site: …..”
baru bisa muncul faq nya…
Apa mungkin belum ada kode pemanggil nya ya??? Atau gimana???
Salam…
Saya udah pasang cmn ga muncul2 bang.. kenapa yah itu bang.. apa ada yang error.. untuk FAQ nya
Makasih mas irvan sharingnya,.. its work… mantap
Pusing nyetingnya. kenapa di schema pro gak ada ya?
Terimakasih , ringkas dan jelas.. langsung bisa di praktekin dan berhasil…
Mas itu nama pluginnya “custom fields” aja? Nyari custom fileds banyak di wordpress. Bisa kasih link plugin nya mas?
Tutorialnya mantap mas, saya cek artikelnya nangkring di pageone…
Oya mas, di saya kok ga ada menu custom fields ya? apa karena pakai plugin editor classic atau bawaan themanya yg ga support. Gimana cara memunculkan screen option custom field ya mas?,
harusnya ada sih.. coba klik menu screens option di atas kanan tampilan edit post, lalu ceklis pilihan custom field disana
Pake yoast sudah ada Block nya
iya om, lebih simpel kalau pakai itu sih..cmn kebetulan ngga pakai yoast sy skrg
Tes